User Experience ist (auch) Content
Feedback zum alten Auftritt im Usability Test: «Wenn ich etwas suche, muss ich immer zuerst aus dem Beamtendeutsch übersetzen». Autsch! Doch das war einmal. Die neuen Inhalten wurden konsequent in der Sprache der Nutzer∗innen verfasst, Beamtendeutsch ist Geschichte. Durch eine klare Content Strategy, Content Guides und Coachings konnten die 300 Redaktor∗innen des Kantons die Inhalte webgerecht aufbereiten. Die Seitenanzahl wurde um 50% reduziert, von 24’000 auf 12’000 Seiten.
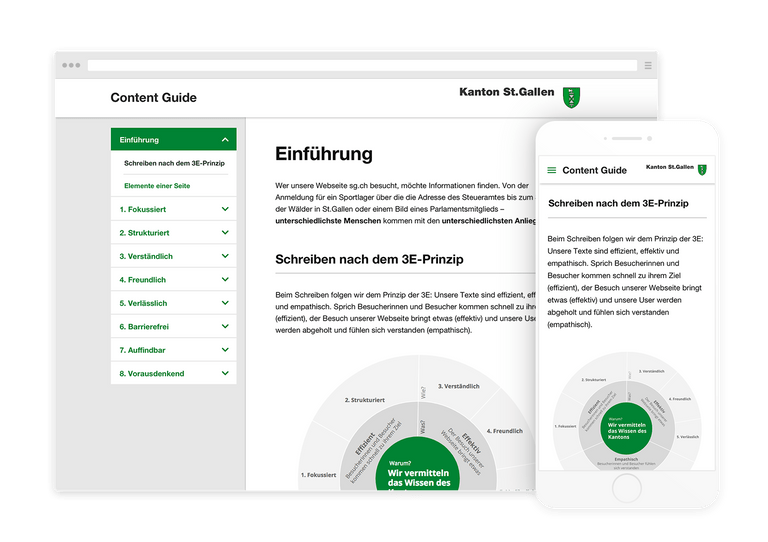
Digitaler Content Guide
Zentrales Tool ist der benutzerfreundliche digitale Content Guide. Nur, wenn wir es dem Redaktionsteam so einfach wie möglich machen, entstehen auch Texte, die so einfach wie möglich zu lesen sind. So haben wir ein besonders Augenmerk auf die Usability gesetzt. Der Content Guide orientiert sich am Prinzip der 3E: Unsere Texte sind effizient, effektiv und empathisch. Sprich Besucher∗innen kommen schnell zu ihrem Ziel (effizient), der Besuch unserer Webseite bringt etwas (effektiv) und die User∗innen werden abgeholt und fühlen sich verstanden (empathisch). Immer mit dem vorgängig definierten Ziel vor Augen: Wir machen das Wissen des Kantons für alle Einwohner∗innen zugänglich.

Eine zentrale Suche
«Welches Amt ist dafür zuständig?» Diese Frage müssen sich Einwohner∗innen des Kantons St.Gallen nicht mehr stellen. Die umfängliche zentrale Suche macht alles möglich. Egal, ob ich nach dem Ferienplan meiner Kinder, Details zur Fahrzeugprüfung für unseren Familienkombi oder nach Antworten zur Steuererklärung suche: sg.ch bietet eine zentrale Suche und Seitenstruktur, welche die Informationen aller Ämter übersichtlich vereint.
Struktur und Orientierung dank smarter Features
Die Suche als Kernelement kennen die Schweizer Verwaltungen noch nicht. Der mutige Schritt und der Fokus auf die Suchfunktionen hat viele Vorteile: Auf der Startseite sg.ch und weiteren Landing Pages bieten Kacheln einen raschen Zugriff auf die wichtigsten Inhalte. Die Kacheln sind mit der Suche verknüpft und reagieren sofort auf eine Anfrage. Wer die ersten Buchstaben des Suchbegriffs eingibt, ist mit einem Klick auf die entsprechende Kachel gleich am Ziel. Erste Daten zeigen: Die Erfahrungen mit dieser Art der Informationsvermittlung wird rege genutzt und geschätzt. Wer sich doch lieber durch die Navigation klickt, wird auch hier durch eine gute Usability unterstützt: Mit Hilfe eines Fullscreen-Overlays ist die gesamte Inhaltsstruktur jederzeit sichtbar. Diese bietet den Nutzer∗innen eine konstante, klare Orientierung.
Enge Zusammenarbeit als Erfolgsfaktor
Sg.ch hat sich bewusst für eine Design- und Konzept-Partner∗in entschieden, die lokal den Puls fühlt. Die unmittelbare Nähe mit nur 5 Minuten Gehdistanz zwischen dem Liip Standort in St. Gallen und dem Kantons-Büro ermöglichte eine enge Zusammenarbeit. Auch der Umsetzungs-Partner Online Consulting war von Anfang an dabei, womit die Umsetzbarkeit von Konzept und Design laufend abgestimmt wurden. Die hohe Motivation aller Beteiligten, insbesondere der über 300 Involvierten beim Kanton St.Gallen, waren entscheidend für den Erfolg des Projekts. Das positive Feedback auf die neue Website spricht für sich.
Fame and Glory an Caroline Pieracci, die das Projekt im Bereich Content Strategy, Guidelines und Coaching betreut sowie den digitalen Content Guide entwickelt hat. Plus an alle Liip-Köpfe hinter dem Relaunch von sg.ch.