Kontext
Wer kennt es nicht – das frustrierende Gefühl, das eine unübersichtliche, schlecht übersetzte oder gänzlich unverständliche Website oder App in uns auslöst? In der Schweiz ansässige Unternehmen stehen vor der Herausforderung, dass sie mit ihrer Kommunikation und ihren digitalen Produkten ein mehrsprachiges Publikum ansprechen müssen. Werden die Textinhalte und die Übersetzung zweitrangig behandelt, fühlen sich bestimmte Sprachgruppen ausgeschlossen. Im schlimmsten Fall werden sich diese User*innen gegen die Nutzung deines digitalen Produkts entscheiden.
Die Forschung hat längst herausgefunden, dass User*innen Computer wie Menschen behandeln: Sie greifen auf soziale Regeln und Erwartungen zurück, was dazu führt, dass sie von Computern soziale Verhaltensweisen wie Höflichkeit erwarten. Das ist hauptsächlich auf drei Eigenschaften zurückzuführen:
- Computer nutzen Wörter als Output
- Auf den interaktiven Charakter des Austauschs zwischen Mensch und Computer – Computer reagieren darauf, was Menschen eingeben.
- Darauf, dass Computer – genauer gesagt Apps – Aufgaben übernehmen, die traditionellerweise von Menschen wahrgenommen werden.
Nehmen wir als Beispiel ein Unternehmen mit Sitz in der Deutschschweiz, das eine App für seinen gesamtschweizerischen Kundenstamm entwickeln möchte. Während der Konzeptionsphase wird nur Deutsch verwendet, während Französisch und Italienisch erst später dazukommen. Diese Vorgehensweise hat grosse Auswirkungen auf das Geschäft, da durch sie rund 30 Prozent der Schweizer User*innen ausgeschlossen werden. Menschen mit einer anderen Erstsprache sind dabei nicht eingerechnet.
Bei Liip heben wir die Vorteile hervor, die das Erstellen digitaler Produkte mit qualitativ hochwertigen Inhalten in allen Sprachen mit sich bringt. Hier kommt UX-Writing ins Spiel, um allen eine überzeugende Customer Experience zu bieten. Dabei dreht sich alles um das Schreiben von Texten, die auf die Lebensumstände, die Bedürfnisse und die Verhaltensweisen der Menschen eingehen.. Während Designerinnen mit Farben und Schriftarten arbeiten, verwenden UX-Writer*innen Wörter, um die User\innen durch das Nutzungserlebnis zu führen. Eine reibungslose und angenehme User Experience erreichen wir durch Transkreation – den iterativen Co-Creation-Prozess zwischen Design, Ausgangssprache und Zielsprache.
Der Vorteil der Transkreation gegenüber der reinen Übersetzung liegt im Kontext: Übersetzer*innen arbeiten in der Regel mit Software, bei der sie nicht sehen, wie das Design aussieht und wo die von ihnen gewählten Wörter letztendlich stehen werden. Auch als Expert*innen einer bestimmten Sprache fehlen ihnen kontextuelle Hinweise. Das macht es schwierig, wenn nicht sogar unmöglich, an diesem Punkt der User Journey den richtigen Wortlaut zu treffen. Aus diesem Grund sollten Unternehmen sorgfältig abwägen, auf welche Märkte sie abzielen wollen, und eine*n UX-Writer*in in ihr Designteam holen. Groupe Mutuel ist einer unserer Kunden, die von Anfang an auf die Zusammenarbeit mit unseren deutsch- und französischsprachigen UX-Writer*innen gesetzt haben:
Frühere Projekte haben uns gezeigt, dass Übersetzungen an ihre Grenzen stossen, wenn sie aus dem Designkontext gerissen werden. Versicherungsthemen sind oft besonders schwer zu verstehen. Deshalb wollten wir den User*innen sowohl durch die visuelle Gestaltung als auch durch die gewählte Sprache die bestmögliche Orientierung bieten. Die Zusammenarbeit mit UX-Writer*innen während des Designprozesses führt zu qualitativ hochwertigen UX-Designs, die uns letztendlich ein schnelleres Deployment ermöglichen. – Kamel, strategischer Projektmanager bei Groupe Mutuel
UX-Writing für einen schlankeren Designprozess
Unser UX-Writing-Team hat in zahlreichen Projekten auf Transkreation zurückgegriffen und je nach Kundenbedürfnis und Projektanforderungen verschiedene Anpassungen vorgenommen. Um diesen Prozess zu veranschaulichen, verwenden wir hier einen generalisierten Workflow und zeigen Beispiele aus verschiedenen Projekten und Sprachen-Setups.
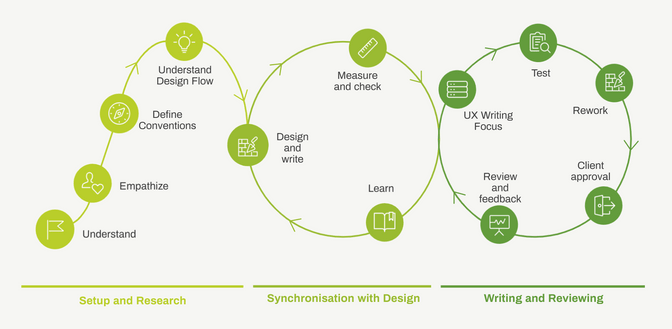
Prozessübersicht

Was wie eine lineare Abfolge von Aufgaben aussieht, zeichnet sich in Wahrheit dadurch aus, dass sich verschiedene Phasen überschneiden und manche Aufgaben mehrmals durchgeführt werden – zum Beispiel, wenn sich die Anforderungen ändern oder wenn wir Feedback erhalten.
Setup und Recherche
Als erstes wird eine Referenzsprache festgelegt, um auf Grundlage eines Modells mit der Arbeit zu beginnen. Die UX-Writer*innen sammeln Informationen vom Kunden in Bezug auf Markenrichtlinien, Tonalität und – bei digital versierten Kunden – auf UX-Schreibkonventionen. Wenn es noch keine UX-Schreibkonventionen gibt, müssen diese definiert werden, um die Konsistenz im gesamten digitalen Ökosystem zu gewährleisten. Im Gegensatz zu Markenrichtlinien gibt es bei UX-Schreibkonventionen erhebliche Überschneidungen mit dem Design. Ausserdem befassen sie sich mit Schreibmustern entlang der gesamten User Journey sowie in bestimmten technischen Elementen wie beispielsweise Buttons.

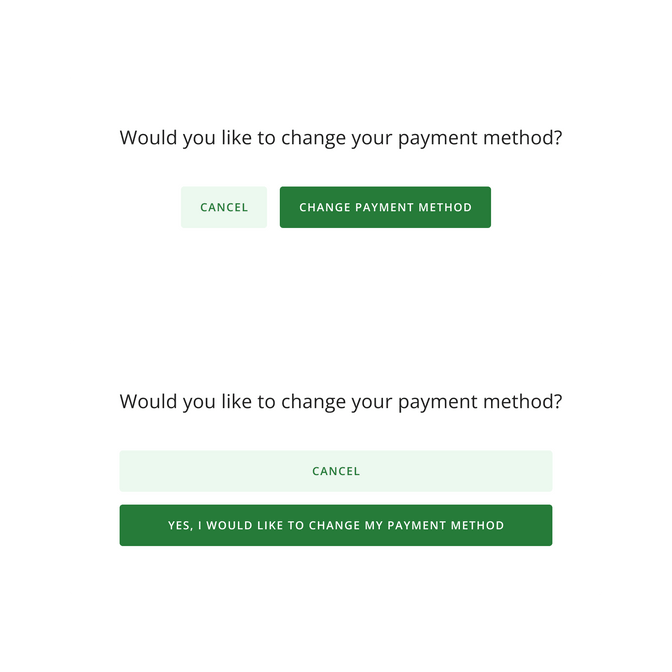
Die Konventionen dokumentieren das bevorzugte Muster für Buttons und geben an, wo die Hauptfunktion platziert werden soll (entweder links/rechts oder oben/unten). Ausserdem entscheiden UX-Writer*innen, wie interaktiv die Buttons sein sollen, was sich auf die Länge der UX-Copy auswirkt und somit direkte Auswirkungen auf das gesamte Design hat: Interaktivere UX-Copy ist in der Regel länger, weshalb solche Buttons natürlich mehr Platz in Anspruch nehmen. Werden diese Muster gleich zu Beginn definiert, können die UX-Designer*innen im Designprozess Zeit sparen.
Abstimmung mit dem Design
Beim Definieren der Muster tauschen sich die UX-Writer*innen laufend mit den Designer*innen aus, um deren Designkompetenz durch ihre Sprachkenntnisse zu untermauern. Bevor die UX-Writer*innen mit dem Schreiben beginnen können, müssen sie das Design des User Flows und die User Journey verstehen. In dieser Phase können sie Hinweise darauf geben, wie viele Informationen auf jedem einzelnen Screen angezeigt werden sollen und welche Formate sich für die UX-Copy am besten eignen. Der Vorteil einer frühzeitigen Einbindung von UX-Writer*innen besteht darin, dass beim Design keine Lorem-ipsum-Platzhalter verwendet werden müssen. Folglich können UX-Copy und Design zusammen weiterentwickelt werden.
UX-Writer\*innen sind die perfekte Ergänzung für Designer\*innen und deren Fähigkeiten. Ihre Kenntnisse in Bereichen wie Informationsarchitektur, Storytelling oder Tonalität sind äusserst wertvoll. – Darja Gartner, UX Designerin bei Liip
Von Anfang an mit der «richtigen» UX-Copy zu arbeiten, beschleunigt den Gestaltungsprozess und spart ausserdem Zeit, da weniger Designiterationen erforderlich sind. Beim Gestalten ihrer Designs spielen UX-Designer*innen mit den Formen und Layouts von User Interfaces. Weil sie ihre Designs während dieser Iterationen mit anderen Sprachen vergleichen müssen, können sie überprüfen, ob das User Interface auch mit anderen Sprachmustern funktioniert. Siehe untere Abbildung.

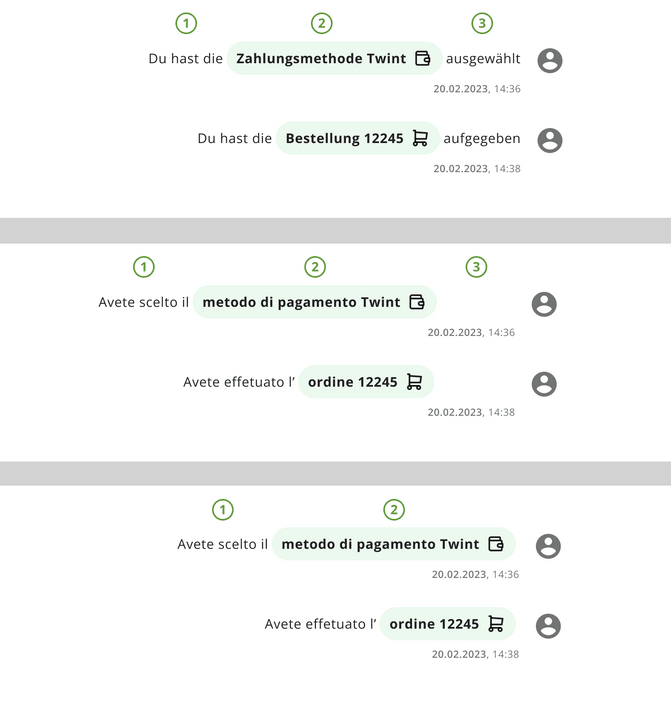
Die deutsche Sprache und romanische Sprachen haben einen völlig unterschiedlichen Satzbau, weshalb jede Sprache verschiedene Anforderungen an das Design und an den Code stellt. Auf einer B2C-Plattform (sh. oberes Bild), bei der Änderungen an einer Bestellung in einem Aktivitätsprotokoll angezeigt werden, gab es beispielsweise drei Strings für Deutsch, während für Französisch und Italienisch nur zwei Strings erforderlich waren. Aufgrund des leeren dritten Strings schwebte die Datumsanzeige losgelöst zwischen den beiden Aktivitäten. Deshalb mussten die Design-Verantwortlichen das Design für diese beiden Sprachen anpassen. Zudem mussten die Entwickler*innen sicherstellen, dass die leeren Felder in den Übersetzungsdateien nicht standardmässig einen deutschen String anzeigen. Design und Inhalt schaffen Synergien, sodass schnell ein fast fertiges Design entsteht, das die Vorabtests problemlos besteht. Sobald die Kund*innen die erste Version des Designs genehmigt haben, wird der Text perfektioniert und fertiggestellt.
Text in der Ausgangssprache schreiben und überprüfen
Die Person, die für das UX-Writing in der Ausgangssprache zuständig ist, startet den Schreibprozess und stellt der für die Zielsprache zuständigen Person die fertige UX-Copy als Arbeitsgrundlage in sauberen Designrahmen zur Verfügung. Während des Schreibprozesses tauschen sich beide UX-Writer*innen häufig aus. Die für die Ausgangssprache zuständige Person erläutert dabei Herausforderungen und wichtige Änderungen, die auch für die andere Sprache relevant sein könnten. Die UX-Writer*innen müssen sich über die richtigen Formulierungen abstimmen und sie mit dem Übersetzungs- oder Kommunikationsteam der Kund*innen abgleichen, um die nötige Konsistenz zu gewährleisten. Sobald der Text überarbeitet und fertiggestellt ist, werden die Kund*innen gebeten, ihn freizugeben, bevor die für das UX-Writing in der Zielsprache zuständige Person übernimmt.
Während die ausgangssprachliche UX-Copy auf Freigabe wartet, müssen die UX-Writer*innen stets Kundenwünsche und mögliche Änderungen im Auge behalten, die die Designer*innen in der Zwischenzeit vornehmen könnten.
Text in der Zielsprache schreiben und überprüfen
Die zweite Person beginnt UX-Copy in der Zielsprache zu schreiben. Dabei verwendet sie die Ausgangssprache als Arbeitsgrundlage. Was hier geschieht, geht über reine Übersetzung hinaus: UX-Writer*innen denken in ihrer eigenen Sprache, die sich durch unterschiedliche Kommunikationspraktiken und -kulturen auszeichnet. Hier einige Beispiele für Anwendungsfälle, bei denen die Übersetzung von UX-Copy für das Zielpublikum nicht passend gewesen wäre:
1. Unterschiedliche Anwendung von Höflichkeitsformen in verschiedenen Sprachen
Je nach Sprache wird Höflichkeit unterschiedlich gelebt und findet unterschiedliche sprachliche Ausdrucksformen. Zwar gibt es sowohl im Deutschen als auch im Französischen und Italienischen zwei Höflichkeitsstufen (du/Sie, tu/vous, tu/Lei). Sie zeichnen sich jedoch je nach Sprache durch verschiedene Tonalitäten und Formen der Direktheit aus.
Liip hat anhand von User Research (Nutzungsforschung) herausgefunden, dass deutschsprachige User*innen vor dem Onboarding bei der Anrede die Höflichkeitsform bevorzugen. Nach dem Onboarding wurde die Verwendung der persönlicheren «Du-Form» als angemessen empfunden. Das Verhalten der User*innen gegenüber dem digitalen Produkt ahmt die Funktionsweise der menschlichen Kommunikation nach: Nach der Vorstellung ist ein weniger formeller Ton erlaubt. Was für die deutsche Sprache gilt, trifft jedoch nicht auf Französisch oder Italienisch zu. Italienisch und Französisch sind weniger direkt als Deutsch, weshalb der Gebrauch der persönlichen Anredeform nach dem Onboarding für User*innen mit französischer und italienischer Muttersprache befremdlich wirkte.
2. Kulturspezifische Ausdrücke
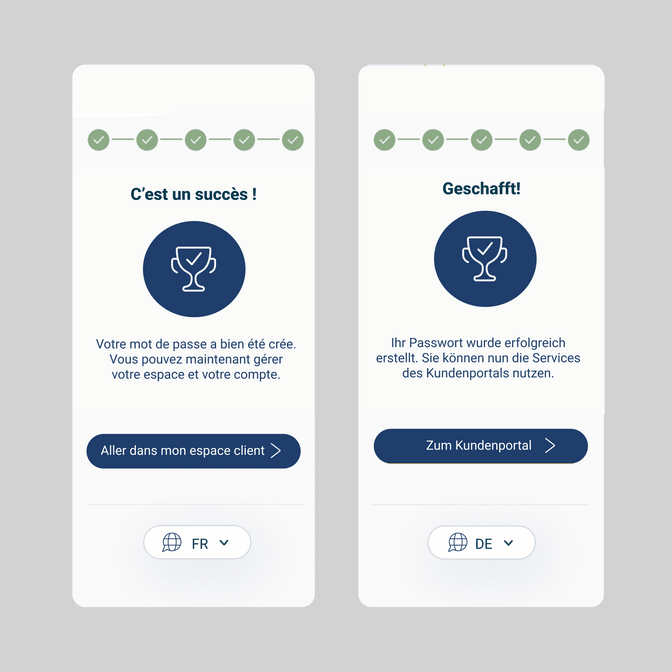
Erfolgsmeldungen waren ein weiteres Beispiel dafür, wie sehr UX-Writing vom kulturellen Kontext beeinflusst wird. Die gleiche Information – in diesem Fall ging es um die Erstellung eines Passworts – musste auf unterschiedliche Weise umgesetzt werden. Auch hier war die deutsche Sprache sachlich und brachte es direkt auf den Punkt («Geschafft!»). Für französischsprachige User*innen durfte die Freude über die abgeschlossene Aufgabe hingegen etwas deutlicher zum Ausdruck gebracht werden («Was für ein Erfolg!»). Sh. untere Abbildung.

Sobald die UX-Copy in der Zielsprache fertig ist, durchläuft sie denselben Freigabeprozess durch die Kund*innen. Wenn keine weiteren Änderungen erforderlich sind, können das Design und beide Sprachen in Produktion gehen.
Geschafft! Nun steht ein erster Prototyp, der je nach Projekt in einem nächsten Schritt durch mehr oder weniger umfangreiche User Research validiert wird.
Takeaways
Wenn du unseren erfahrenen UX-Writer*innen über die Schulter schaust, kannst du viel lernen.
- UX-Writer*innen im Team zu haben, kurbelt den Designprozess an und verbessert die Designqualität.
- Qualitativ hochwertigere Designs bedeuten weniger Iterationen, wodurch Zeit gespart und ein Design erstellt werden kann, das auch Grenzfällen standhält.
- Indem du über eine reine Übersetzung hinausgehst, stimmst du die gesamte User Experience auf eine andere Sprache und Kultur ab, bis sie den Bedürfnissen deiner Zielgruppe entspricht.
- Durch User Research in verschiedenen Sprachen stellst du sicher, dass dein Produkt den richtigen Ton für die kulturell gemischte Zielgruppe trifft und auf breite Akzeptanz stösst.
- Mit seinen Englisch-, Deutsch- und Französischkenntnissen und seinem kulturellen Wissen befähigt das UX-Writing-Team von Liip jedes Projektdesignteam dazu, genau das zu erreichen.

