Die Zürich Card gibts schon lange. Wer am Flughafen in Zürich landet oder sich im Hauptbahnhof informiert sieht die Plakate und Prospekte. Seit Mai ist die Zürich Card auch online via zuerich.com erhältlich. Mit der Zürich Card fährst du 24 oder 72 Stunden durch die Stadt und kannst Museen, Restaurants und Bootstouren stark vergünstigt besuchen.
Go-live trotz Corona aber ohne Aufsehen
Es war bereits möglich, die Zürich Card über den SBB und ZVV Ticketshop zu kaufen, nur über die Website von Zürich Tourismus konnte man die Zürich Card noch nicht erwerben. Zürich Tourismus hat uns deshalb angefragt, das Frontend des Webshops im Rahmen des Projekts discover.swiss zu entwickeln. Solche Projekte lieben wir, denn wir sind ja selbst auch in Zürich zu Hause. Discover.swiss ist eine vom Staatssekretariat für Wirtschaft unterstützte Plattform um den Tourismus zu digitalisieren. Also haben wir uns an das Minimum Viable Product (MVP) gemacht. Für uns ein gutes Beispiel für bereichs- und firmenübergreifendes Zusammenarbeiten, denn die Agentur Ubique Innovation AG hat die App beigesteuert, discover.swiss die API und wir das Frontend. Go-live war für Anfang des Jahres geplant. Mit der Covid-19-Krise ergab es wenig Sinn, Attraktionen für Touristen zu bewerben. Denn Museen und Restaurants waren ab Mitte März in der ganzen Schweiz geschlossen. Natürlich haben wir gemeinsam mit Zürich Tourismus trotzdem weiter am Projekt geschraubt. Im Mai wurde ein “silent go live” durchgeführt und der MVP wurde gelauncht. Seither ist die Zürich Card auf zuerich.com erhältlich. Jetzt, 3 Monate später, zurück in der neuen Normalität wird die Möglichkeit den Umständen entsprechend sehr gut genutzt. Das Angebot ist auch für Schweizer Touristen in der Schweiz attraktiv. Für alle Abenteurer - bestell die Zurich Card jetzt!
Hohe technologische Ansprüche
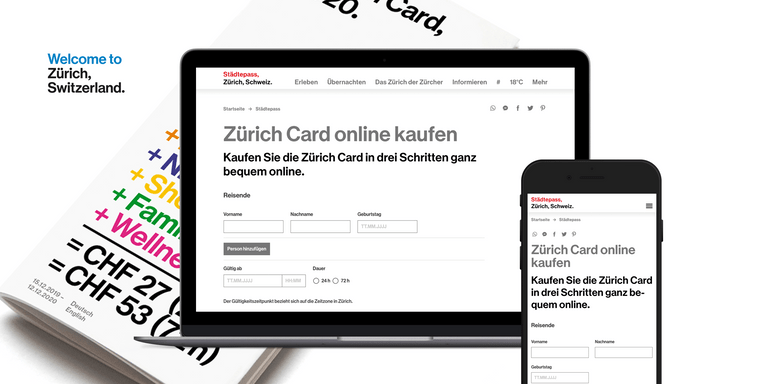
Die Ansprüche an das Frontend waren nicht ohne. Ein auf der zuerich.com-Seite integrierter Iframe, in dem Benutzer*innen die Zürich Card einfach erwerben können, war der Schlüssel zum Erfolg. Dazu haben wir bekannte Technologien wie Nuxt.js (Vue.js) eingesetzt. Als Schnittstelle wurde die discover.swiss API verwendet. Und bezahlt wird über Stripe. Benutzer*innen haben die Möglichkeit mehrere Personen hinzuzufügen. Der Preis einer Karte variiert je nach Alter und wird direkt berechnet, sobald alle Informationen zu den Reisenden erfasst sind. Nachdem der Preis berechnet wurde, wird dieser in verschiedenen Währungen ausgegeben - ganz nach den Wünschen der Benutzer*innen. Nach dem Kauf wird eine Bestätigungs-E-Mail ausgestellt, die auch als Kaufquittung fungiert und einen Deeplink enthält, der die Zürich Card in die neue Zürich City Guide App importiert. So einfach kann eine Bestellung sein.
Flexibility over strenght
Die Zusammenarbeit mit discover.swiss und Zürich Tourismus war fantastisch. Gerade in Krisenzeiten heisst es flexibel zu bleiben und immer das Bestmögliche herauszuholen. Das ist uns gelungen. Aber natürlich sind solche Projekte, gerade in diesen Zeiten, nicht immer einfach. Die Abstimmung untereinander brauchte Zeit, da viele verschiedene Parteien im Projekt involviert waren. Gerade in der Arbeit mit MVPs, die API war bereits ein MVP, ist die Dokumentation stets eine Herausforderung. Sobald wir aber klare Rollen definiert haben und uns mit allen Teilen des Endproduktes auseinandergesetzt haben, wurde die Flexibilität unsere Stärke. Es ist wichtig, sämtliche Personen früh einzubeziehen um ein Projekt erfolgreich zu machen. Genau das haben wir geschafft, dank den flexiblen Personen hinter dem Projekt.
Die Zusammenarbeit mit Liip hat von Anfang an sehr gut funktioniert, die Arbeiten wurden sehr fokussiert angegangen. Sehr geschätzt wurde auch der direkte Austausch mit dem Entwicklerteam.
Matthias Drabe
Product Owner und Team Lead Online, Zürich Tourismus