Die Professur für Architektur und Bauprozess am Departement Architektur der ETH benötigte innerhalb von sechs Monaten einen nachvollziehbaren Weg, den Studierenden die ökonomischen Mechanismen im Immobiliensektor näherzubringen. Herausgekommen ist dabei als Endprodukt die ETH-Immobilienökonomie-App.
Vom ersten Entwurf bis zur finalen Lösung
In der Vergangenheit haben die Architekturstudenten der ETH für die Berechnung von Immobilien mit Bezug auf ihren ökonomischen Output die «Bierdeckel-Methode» angewendet. Die umständliche Methode zeichnete sich dadurch aus, dass man alles um einen Bierdeckel herum berechnet hatte und so am Schluss auf ein Ergebnis kam. Die Rechenwege waren umständlich, komplex und zeitintensiv. Es musste also eine einfachere Lösung her. Da bei der ursprünglichen Methode viele Studenten die Excel-Files manuell angelegt hatten, musste man schlussendlich eine digital optimierte Darstellung für diese vorhandenen Vorlagen finden.
Den Startschuss für die Entwicklung der App gab ein physischer Workshop für alle Beteiligten. In einem ersten Schritt wurden nicht nur alle Berechnungen visualisiert, es wurde auch ein erster Projektplan ausgearbeitet. Kurz darauf begann bereits die Implementierung der Daten, wobei klar wurde, dass man die einzelnen Berechnungsschritte gut kennzeichnen muss. Dabei entstand die Idee, die Berechnungen als «schriftliche Addition/Subtraktion/Multiplikation/Division» darzustellen. Das Framework half dabei, die relevanten Daten an allen Stellen gleichzeitig zu aktualisieren, damit die User*innen sehen konnten, welche Schritte einander auf welche Weise beeinflussen.
Bereits der erste Prototyp zeigte einen Slider mit einer Bank und einem Sparschwein, welcher schlussendlich auch für die finale Version verwendet wurde. Die Fremd- und Eigenfinanzierungsanteile wurden in Form ebendieser Bank und dieses Sparschweins auf je einer der zwei Seiten des Sliders abgebildet. Wird beispielsweise mehr Eigenkapital aufgewendet, wird das Sparschwein auf der einen Slider-Seite kleiner, während die Bank auf der anderen Seite grösser wird. Erklärtes Ziel der App war von Anfang an, dass die Studenten die App an der Prüfung verwenden dürfen. Dieses Ziel wurde klar erreicht.
Eckpfeiler der App
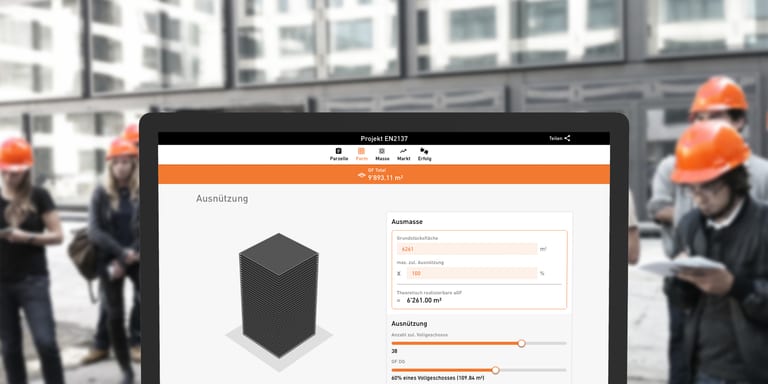
Die Informationsarchitektur wurde den Bedürfnissen der Nutzer*innen angepasst und basiert stark auf einer Persona. Das half sicherzustellen, dass die User*in durch die App geführt wird und direktes Feedback erhält. Sensitive Kontrollelemente und eine grandiose Visualisierung machen dies möglich. Auch die visuelle Präsentation der App wurden spezifisch auf die Masterstudierenden und Dozierenden des Departements ETH Architektur ausgerichtet. Bei der Darstellung der Berechnungsergebnisse stand die Übersichtlichkeit im Zentrum. Visuell orientiert sich die App an der Sprache der Unterrichtsmaterialien und schafft so einen Wiedererkennungseffekt. Sämtliche Berechnungen sind animiert, visuell nachvollziehbar und bilden die Zusammenhänge innerhalb der Unterrichtsmodule so verständlich ab.