Un design pensé pour les utilisateur·trice·s
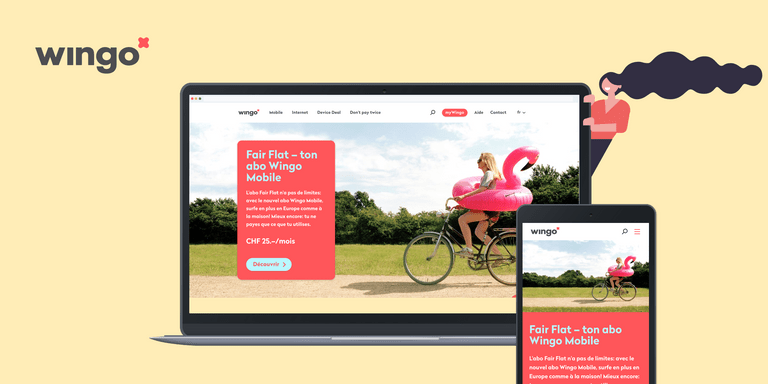
Wingo est la marque de télécommunication 100% online qui s’adresse aux millennials. Elle fait partie du portefeuille de produits de Swisscom. Wingo avait envie de travailler avec Liip pour développer un nouveau site web centré sur les utilisateur·trice·s. Nous sommes reconnus pour notre réflexion user-centred design et la qualité des projets que nous délivrons.
Le modèle 5S chez Liip
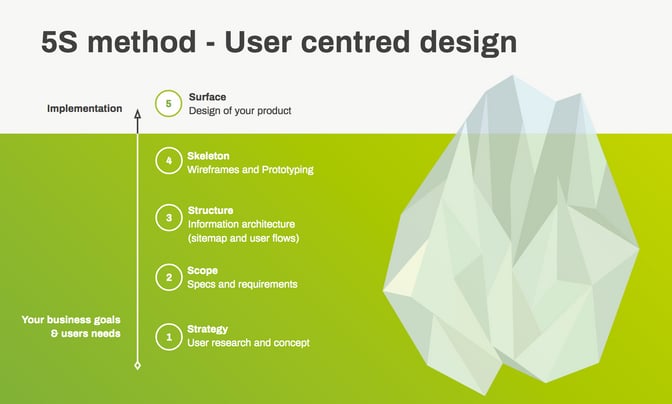
Nous travaillons avec le modèle 5S de Garrett pour définir l’expérience utilisateur (UX). 5S pour Strategy, Scope, Structure, Skeleton et Surface. Nous passons systématiquement au travers de ces cinq étapes. Elles forment une suite logique, partant d’un niveau abstrait pour progressivement se concentrer sur les aspects les plus concrets. Nous sommes ainsi certains de traiter tous les éléments nécessaires au design d’une expérience utilisateur intuitive, d’une part. Et de construire des bases solides pour le développement du site web, d’autre part.

Concilier une charte graphique et les 5S
Une charte graphique nous a été transmise en début de mandat. Nous l’avons interprétée afin de concilier les directives graphiques avec les best practices en matière d’UX. Un site web doit répondre à un ensemble de critères pour qu’il soit accessible à tou·te·s, pour qu’il permette de trouver rapidement l’information recherchée, pour qu’il donne envie d’y rester et d’y revenir.
La simplification de l’architecture de l’information a été le point de départ et l’étape déterminante du projet. Elle découle des trois premiers S du modèle 5S, à savoir Strategy, Scope et Structure. Puis, nous avons directement travaillé sur les éléments de design rattachés au cinquième S, Surface. Et nous sommes revenus au quatrième S (Skeleton). Le squelette de chaque page a ainsi été créé à l’aide des composants brandés validés en amont. Ce petit écart a permis d’intégrer certaines contraintes graphiques et de gérer de manière plus efficace les nombreux intervenants au niveau du branding.
Les ingrédients du succès
Wingo nous a donné les moyens de démontrer nos compétences en UX. Chez Liip, deux designers ont été intégrés à la Scrum team. Et une personne chez Wingo s’est pleinement consacrée au projet. Ce qui a participé grandement à la réussite de ce dernier. Nous avons également encouragé le client à prendre des décisions rapidement et régulièrement afin que les délais soient respectés. En sachant, qu’il est toujours possible de procéder à une itération lors du sprint suivant. L’utilisation du modèle 5S fait aussi partie des éléments clés de la réussite du projet.
« Travailler avec la méthodologie des 5S nous a permis de nous concentrer sur l'essentiel à chaque étape du projet. Bien que notre délai fût très exigeant, grâce à l'expertise de Liip et aux méthodologies de travail qu'ils appliquent, nous avons pu lancer à temps un nouveau site web de qualité. »
Maëlle De Bernardini, Wingo
Practice over theory: tester et itérer
Un projet comme celui-ci est très formateur. Nous nous sommes surpassés, et avons trouvé des solutions que nous n’avions pas imaginées. La force d’une équipe se mesure lorsque les solutions proposées sont questionnées et améliorées grâce à la combinaison des compétences de chacun·e. Pour que le résultat n’en soit que meilleur. C’est-à-dire qu’il permette au client d’atteindre ses objectifs en répondant aux attentes des utilisateurs.
Contactez-nous pour savoir comment améliorer l’expérience utilisateur de votre site web ou application mobile tout en garantissant un branding fort.