Ensuring consistent corporate design and corporate identity
To be instantly recognisable, a business must maintain visual and textual consistency across all the platforms on which it is present. Furthermore, it must ensure that its site and extensions are accessible and compatible.
For SMEs whose publications are handled by a single department, a coherent visual identity is relatively easy to achieve. On the other hand, when a company has many different departments and divisions that are run independently and sometimes even located on different sites, it becomes difficult to maintain consistency.
Corporate design and corporate identity guidelines, which define the rules to follow, are usually available to employees. These documents are often descriptive, in PDF format and hard to consult quickly on a day-to-day basis. What’s more, they are rarely up-to-date.
The style guide – an easy-to-use and reproducible web solution
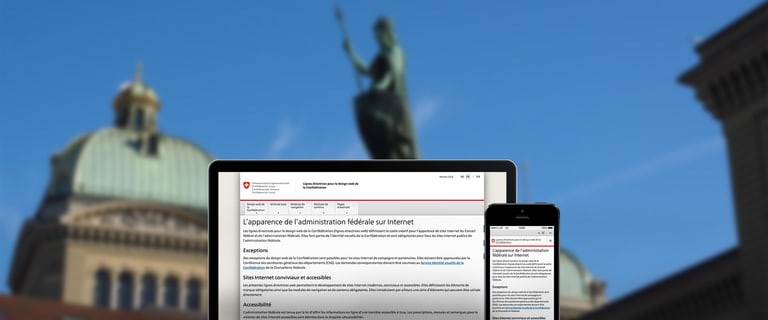
With its many offices and departments, the Swiss government faces the constant struggle between maintaining a visually coherent website and ensuring that content is always up to date and each web page functions properly.
To overcome these challenges, the Federal Chancellery and Liip SA built on existing work and developed a simple and effective web development solution.
At its core is a module called 'Fabricator', which was enhanced to support multiple languages. The whole system is compatible with all the Swiss government’s operating systems. All interface elements are written in HTML; once they have been chosen, the system creates the web page. Testing is possible in three languages and the code can be checked before being reproduced on the actual site.
The style guide is therefore in webpage format with content replaced by placeholder text. This sophisticated technical solution is fully compliant in terms of CI/CD and, above all, accessible from and compatible with any browser or platform used, so long as the authors follow the guidelines on the textual level.
Visual coherence, compatibility and accessibility guaranteed
These blocks act like components provided by the Chancellery, which are then organised and customised with the desired content. Each content block is accompanied by its code equivalent, which is then made dynamic. All kinds of block are available – tables, images with legends, text blocks, etc.
Users can take a block, place it in their own website and add the images and text they want.
For instance, they can select 'Content Modules', then 'Elements list'.
The design is available. The bloc can be moved to the website the user is working on and completed with required pictures and text.
styleguide_en_1.png
The creation of a style guide allows people to focus exclusively on a site’s graphic design. Accessibility and compatibility are no longer an issue. In other words, by using the style guide, a user can create a site that offers optimal accessibility and compatibility with all screen sizes, device types and browsers, while also adhering to the company’s CI/CD.
Visual and technical consistency across different departments’ websites is ensured, while time spent on development is minimised.
For more information, read this blogpost by Ludovic Turmel, developper. He explains how a StyleGuide works.
«A web style guide is a powerful but complex tool. The potential synergies are many, but so are the other aspects to consider, which means good technical and methodological support is vital. LIIP provided the necessary skills and expertise, which made the whole process run smoothly.»
Citation Matthias Brüllmann, Conseiller métier, E-Government, Chancellerie Fédérale, Section communication
«The style guide is the ideal solution for all medium and large companies looking to optimise web content creation. Following an initial investment, it ensures that a website is accessible, compatible with all platforms, and perfectly aligned with CI/CD.»
Cédric Hofstetter, Product Owner
Client
Result
swiss.github.io/styleguide