Ich habe das Glück, seit einiger Zeit bei Migros Online aktiv am Design des digitalen Supermarktes mitzuwirken. Ein Teil meiner Arbeit besteht darin, das Design System weiter zu entwickeln, sodass Kundinnen von Migros Online ein durchgängiges Nutzerinnenerlebnis auf allen Plattformen geniessen. Um die User Experience auf einem hohen Level zu halten, werden bei Migros Online regelmässige Benutzer*innentests durchgeführt. Bei diesen erfahren wir, ob die konzeptionellen Ideen von einem breiten Publikum verstanden werden. Diese Tests, sowie das gesamte Design System werden im Design und Prototyping Tool Figma konzipiert.
Während der Vorbereitung eines Benutzerinnentests entwickeln wir ein Skript, welches das zu testende Szenario beinhaltet. Danach kreieren einige Designerinnen zusammen einen klickbaren Prototypen im Figma, um das Szenario so realitätsnah wie möglich abzubilden. Mit dem klickbaren Prototypen haben die Testpersonen das Gefühl, sich auf einer richtigen, ihnen vertrauten, Webseite zu befinden.
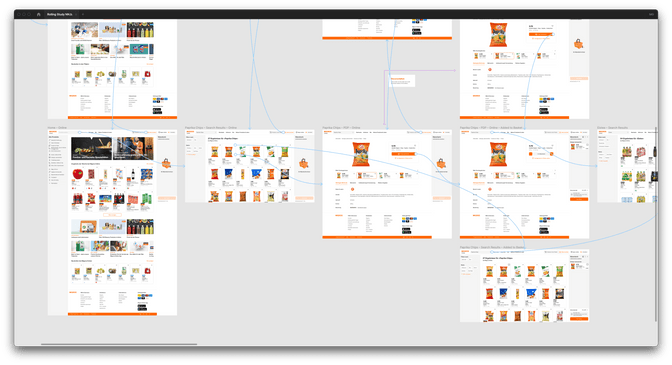
So sieht ein Prototyp im Figma aus:

Einer der zeitintensivsten Tasks bei der Erstellung der Prototypen ist das manuelle Erfassen von Produkt Karten, diese werden für Benutzer*innentest gebraucht. Im folgenden Video zeigen wir dir, wie die Informationen einer Produktkarte manuell zusammengestellt werden.
Ist dieser manuelle und zeitaufwendige Schritt nicht effizienter möglich, wenn es doch eine produktive API gibt?
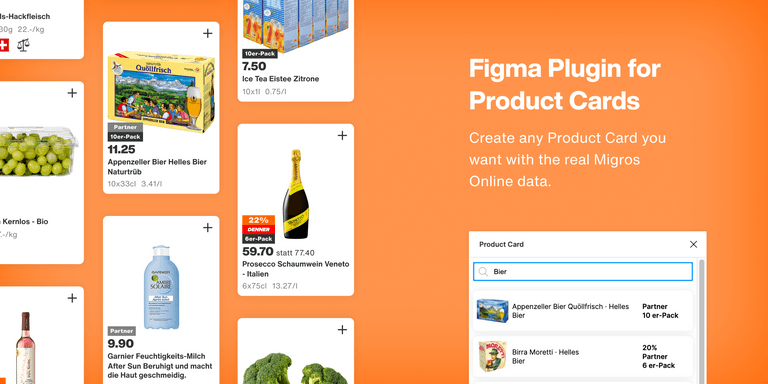
Die Brücke zwischen zwei Welten bilden
Um diesen ineffizienten Schritt mit einem Figma Plugin zu automatisieren, erstellte ich ein Proof of Concept. Mit dieser Idee stiess ich ebenfalls auf Interesse bei anderen Designer*innen von Migros Online. Da Migros Online solche innovativen Projekte unterstützt, stand der Realisation des Plugin nichts mehr im Weg. Mithilfe der Dokumentation der Figma Plugin API konnte ich mich rasch mit der technischen Konzeption eines Figma Plugins vertraut machen. Folgende Links haben mir den Einstieg in die Welt der Figma Plugin Entwicklung erleichtert:
Figma: How Plugins Run
Github: Figma plugin-samples
Github: Figsvelte
Nach einem Sprint war es soweit! Mithilfe des Plugins können nun alle Designer*innen nach Produkten suchen und diese dann mit einem Klick in eine beliebige Produkt Karte einfügen. Wie das genau funktioniert, siehst du in diesem Video:
Kurz nach der Entwicklung des Plugins stellte ich es an einer Demo der gesamten Organisation vor. Ein Feedback einer UX Designerin nach dieser Vorstellung blieb mir besonders: «you just saved me 10 years of my life». Dieses und viele weitere positive Feedbacks, motivierten mich diesen Blogbeitrag zu schreiben. Denn das Potential einer Verknüpfung von Design und Code ist riesig! Dieses Figma Plugin zeigt, wie mit wenig Effort die Arbeitseffizienz enorm gesteigert wird.
Habe ich dich ebenfalls begeistert über deinen Design Workflow nachzudenken? Lass mich an deinen Erfahrungen teilhaben, per Mail oder als Kommentar.
PS: Der Source Code für dieses Plugin liegt bei Migros Online. Daher darf ich diesen leider nicht öffentlich teilen. Ich habe jedoch ein Figma Plugin API Starterkit Projekt auf meinem persönlichen Github Profil erstellt, schau es dir an. Und natürlich darfst du das nutzen Github: figma-api-plugin-starter