Une refonte agile de la plateforme Jaeger-LeCoultre
Une agilité que nous n’avons pas tardé à mettre au défi dès le début de la collaboration avec la migration de cette plateforme e-commerce à la structure aussi conséquente que complexe. Le site est composé de nombreuses fonctionnalités et sections: gestion du catalogue, synchronisation des comptes et des disponibilités par marchés, affichage du catalogue, section MyAccount, Tunnel d’achat, contenu éditorial, gestion des boutiques, etc.
Le chantier était conséquent, l’agilité et Scrum ont fortement influencé notre façon d’approcher le développement.
Une approche et méthodologie structurées pour délivrer rapidement les fonctionnalités critiques
De telles migrations peuvent prendre plusieurs années si l’on adopte une approche waterfall. Fidèles aux principes de l’agilité, il nous a fallu compartimenter et découper de grands développements en plus petits éléments propres à rapidement amener de la valeur. Le 1er objectif était de pouvoir rapidement délivrer les fonctionnalités critiques: les fonctionnalités de gestion du catalogue et la partie e-commerce.
Après environ 3 mois, nous avons pu fournir une version testable du site où l’on pouvait créer son compte client, voir les produits disponibles à l’achat, et effectuer des commandes dans les différents marchés (Europe, USA, Corée du Sud, Japon).
La partie critique ayant été développée tôt, nous avons pu anticiper tout problème important sur ces fonctionnalités vitales. Nous pouvions ensuite nous attaquer à l’autre grand chantier : le contenu éditorial.
Le styleguide comme clé de voûte du design en frontend
Dans une seconde phase, nous avons pu développer les parties éditoriales du site : présentation des collections, pages éditoriales, pages de services, etc. Celles-ci représentent moins de complexité d’un point de vue technique, mais représentent un travail important d’un point de vue éditorial pour Jaeger-LeCoultre. Le travail se divise en 2 parties : l’intégration de chaque bloc de contenu dans le styleguide (notre librairie de composants contenant tous les blocs du site) puis sa mise à disposition dans le CMS afin que les administrateurs puissent intégrer le contenu.
Le site étant complexe et disposant de nombreux blocs, il a fallu identifier les catégories de blocs prioritaires, afin de permettre aux gestionnaires côté client de pouvoir rapidement intégrer le contenu prioritaire. Nous avons commencé par les blocs les plus utilisés comme les descriptions de produit, les blocs de texte, les paragraphes avec image à gauche ou à droite.
Une approche pragmatique pour une refonte rapide
Restait à développer les derniers éléments dans une troisième phase. Cela concernait des éléments moins critiques, mais nécessaires pour la v1 du site que nous allions mettre en ligne. Citons notamment les formulaires de contact et d’abonnement aux newsletters ou le localisateur de boutiques. Des tâches nécessitant moins de main d'œuvre et d’interactions du point de vue tests.
La clé de la réussite de ce projet a été cette priorisation et le découpage des tâches. Des méthodes agiles qui demandent habituellement une certaine adaptation côté client, ce qui n’était pas le cas pour Jaeger-LeCoultre avec qui nous avions déjà collaboré par le passé. Heureusement, les atouts de l’approche se matérialisent plus vite. Nous sommes en mesure de livrer rapidement les premières fonctionnalités, plutôt que de ne délivrer qu’à la fin la plateforme complète. Jaeger-LeCoultre a aussi bénéficié de notre expérience, étant la quatrième Maison du groupe Richemont que nous allions migrer sur Phoenix.
L’agilité au service d’une amélioration continue, basée sur les données
Ce qui importe dans l’agilité, n’est pas tant ce que l’on sait à la base, mais ce que l’on apprend en cours de route. Il y a des éléments que l’on est conscients de ne pas connaître, mais plus nombreux encore sont les éléments que l’on n’avait même pas identifiés comme inconnus en début de projet.
En phase de développement avant la mise en ligne, nous avons continué à nous adapter pour suivre les dernières tendances d’expérience utilisateur. Ce afin de poursuivre la livraison d’éléments répondant aux meilleures pratiques du commerce en ligne, qui évoluent rapidement. On évite ainsi de partir sur un site dont les contours ont été définis en début de projet, pour aboutir quelques mois plus tard à un site web déjà obsolète au moment de son lancement.
Ces évolutions de la plateforme ont aussi permis d’accompagner les étapes de croissance de la vente en ligne chez Jaeger-LeCoultre. Nous avons ainsi travaillé en phase de développement sur des nouveautés qui allaient être implémentées après la mise en production sur laquelle nous travaillions. C’est le cas des sites pour de nouveaux marchés comme le récent exemple de la zone APAC (Australie, Hong-Kong, Singapour).
Le processus d’amélioration continue implique de suivre les évolutions en matière d’e-commerce dans le luxe. Attention, cela ne veut pas dire vouloir changer des composants de la plateforme si cela n’apporte pas une vraie plus-value. Un travail d’analyse effectué bien sûr en collaboration étroite avec les équipes de Jaeger-LeCoultre et leurs objectifs que nous contribuons à atteindre. En effet, les priorités d’optimisation du site vont être différentes selon que l’objectif soit de passer le plus de temps à apprendre sur les produits ou de remplir le panier.
Le site Jaeger-LeCoultre suit les meilleures pratiques pour le domaine du luxe et de l’e-commerce :
- Optimisation de la visibilité du champ de recherche, aussi sur mobile
- Navigation claire pour l’utilisateur∙trice
- Site performant et rapide
- Des visuels de qualité et immersifs
- Des informations sur les produits détaillées et précises
- Services de personnalisation (via le strap finder ou l’outil de gravure en ligne)
- Optimisation du parcours utilisateur∙trice pour l’achat de produits
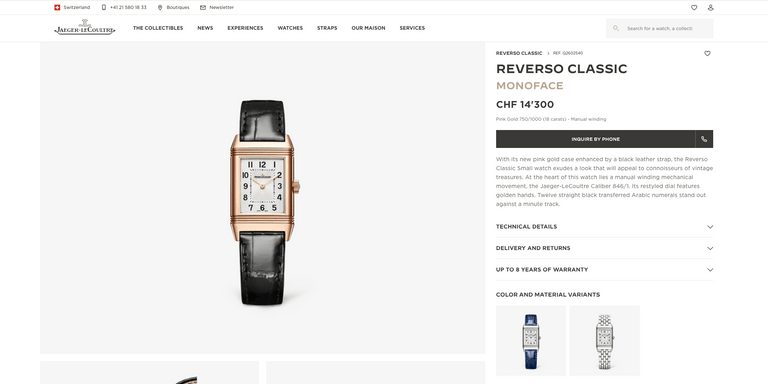
- Fiches produits optimisées pour afficher les informations essentielles recherchées par les utilisateur∙trice∙s
- Site disponible en de nombreuses langues et dans plusieurs pays
Le focus sur l'expérience utilisateur∙trice et la vision long terme pour constamment progresser
Mais l’élément le plus important de cette équation d’amélioration constante reste l’utilisateur∙trice. Les besoins des consommateur∙trice∙s en ligne évoluent, particulièrement dans une industrie de luxe où leurs exigences et attentes sont élevées. L’approche agile est la plus à même de s' adapter et de répondre à de nouveaux besoins. Dès la mise en ligne du site, nous avons recueilli et analysé les données et feedbacks utilisateurs∙trice∙s pour procéder à des changements constants afin d’optimiser leur expérience. Des feedbacks sur le site que nous recueillons aussi à l’interne côté client, auprès de départements tels que retail, produits ou digital.
Cette amélioration continue nécessite la même attention en termes de planification et gestion de feuille de route que lors des phases de développement du site. C’est ce qui permet de garder une vision d’ensemble et une ligne directrice claire à moyen et long terme, tout en étant agile et en fonctionnant en mode sprints rapides.