Liip benutzt Scrum zum Entwickeln von Websites. Nach der reinen Lehre müsste damit eine Anforderung von A-Z fertiggestellt werden, damit sie freigegeben werden kann. Dem stehen gewisse Hindernisse entgegen, wie ich als Product Owner feststellen musste. Dazu gehört, dass das Visual Design beim Sprintstart unter Umständen noch gar nicht vorhanden ist, oder nur teilweise. Dazu gehört auch, dass etliche unserer Kunden von einem Relaunch profitieren, um den Inhalt zu überarbeiten und deshalb den Content nicht automatisch migrieren lassen, sondern ihn manuell neu erfassen. Das braucht Vorlaufzeit, damit beim Go Live alles bereit ist. Und schliesslich ist es so, dass beim Entwickeln einer neuen Website oder bei einem Relaunch nicht nach jedem Sprint tatsächlich auch für die Öffentlichkeit releast werden kann, sondern halt eben erst beim Go live.
Das Druids-Team bei Liip wendet deshalb für seine Drupal-Webprojekte das Wellen-Modell an. Wir haben es an unsere Bedürfnisse angepasst und arbeiten mit drei unterschiedlich hohen Wellen:
- Prototyp
- Minimum Viable Product (MVP)
- Overachievement
Für jede Anforderung müssen mindestens die ersten zwei Punkte umgesetzt werden.
Ein Beispiel-Epic könnte so aussehen:
Als Websitebesucher
möchte ich alles über die Hausratversicherung der Versicherung X wissen
um entscheiden zu können, ob ich eine solche Versicherung brauche.
Flexibilität dank Wellen
Der Prototyp wäre in diesem Fall der Drupal-Contenttyp „Versicherungsprodukt“ mit all seinen benötigten Feldern, das MVP der fertig gestylte Contenttyp und das Overachievement könnte sein, dass automatisch Infos von Konkurrenten eingeblendet werden, damit auch wirklich verglichen werden kann (natürlich im Wissen, dass die Versicherung X ein besseres Angebot hat als die Konkurrenz).
Für jede Wellenstufe gibt es eine eigene User-Story, wobei natürlich auch die ersten zwei Stufen in ein und dem selben Sprint durchgeführt werden können, wenn beide Stories ready sind. Innerhalb eines Sprints sind somit Stories für Drupal-Backender und Frontender vorhanden, die parallel bearbeitet werden können, ohne dass eine Rolle auf eine andere warten muss.
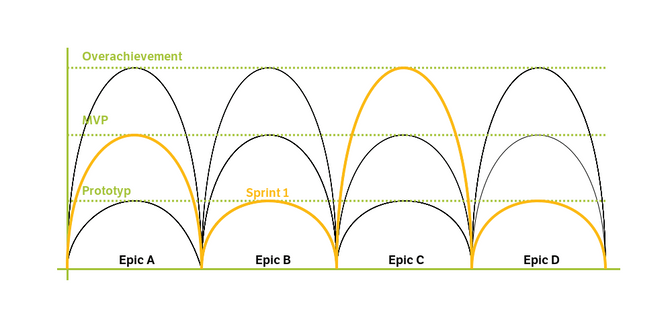
In der unten stehenden Beispielgrafik würden während des Sprints 1 vom Epic A 2 Stories entwickelt (Prototyp und MVP), von Epic B und D nur je 1 (Prototyp) und Epic C würde bis zum Overachievement gebracht. Im Sprint 2 könnten dann beispielsweise die Epics B und D mindestens auf MVP-Stufe gebracht werden.

Dank dem Wellen-Modell kann bereits mit der Entwicklung begonnen werden, auch wenn das Visual Design noch nicht komplett fertig ist, da der Prototyp meist nur aus dem Contenttyp besteht. Der Kunde kann somit rasch mit dem Erfassen von Content in Drupal beginnen, da mit dem Prototyp bereits alles dazu vorhanden ist. Natürlich bedingt dann die noch nicht optimale Darstellung des Contents ein gewisses Vorstellungsvermögen, aber das hat sich gemäss meiner Erfahrungen noch nie als Blocker erwiesen.
