Du papier au numérique
Passer d’un format imprimé à une version digitale ouvre de nouvelles possibilités, tout en posant certains défis. Les principaux avantages: une mise à jour continue et une diffusion simplifiée des contenus. En collaboration avec l’agence de design Usable Brands, nous avons repensé les visualisations existantes pour un format digital et responsive. Le défi principal fût de généraliser les cas particuliers et créer des composants réutilisables pour couvrir un maximum de scénarios.
Grâce à un prototype numérique et des itérations successives, nous avons pu tester l’expérience utilisateur et l’améliorer progressivement.
Données, données, données
Une difficulté résidait dans le fait que les données finales n’étaient pas disponibles au début du projet. Nous avons travaillé avec des données des années précédentes, ce qui a permis de tester les visualisations, mais les exigences concrètes ont émergé au fil de la livraison et du traitement des données.
Design responsive pour graphiques interactifs
Nous avons veillé à ce que la solution s’adapte aux changements de données et que les éditeur·trice·s puissent ajuster l’affichage tout en respectant l’identité visuelle de pharmaSuisse.
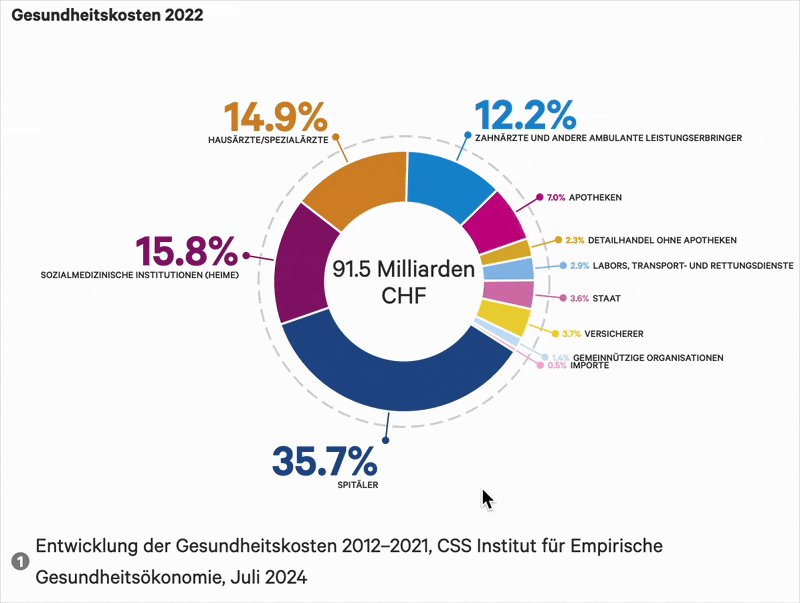
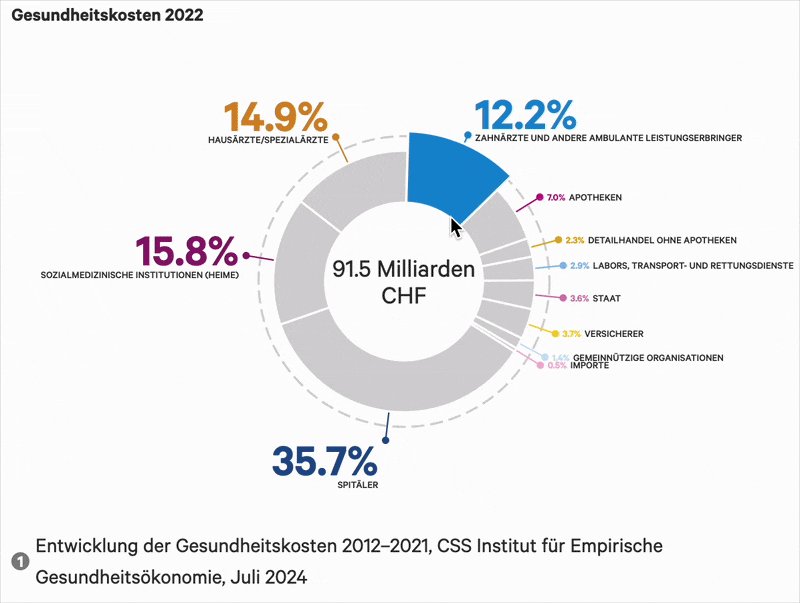
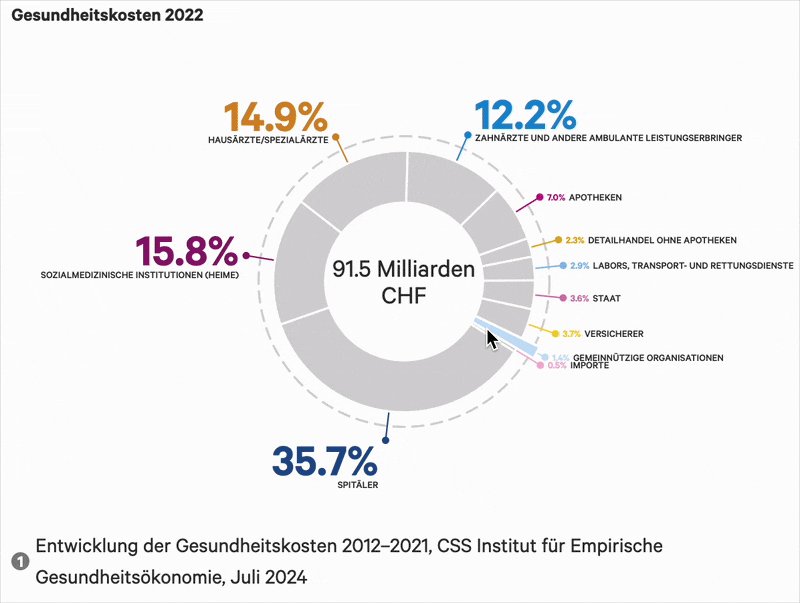
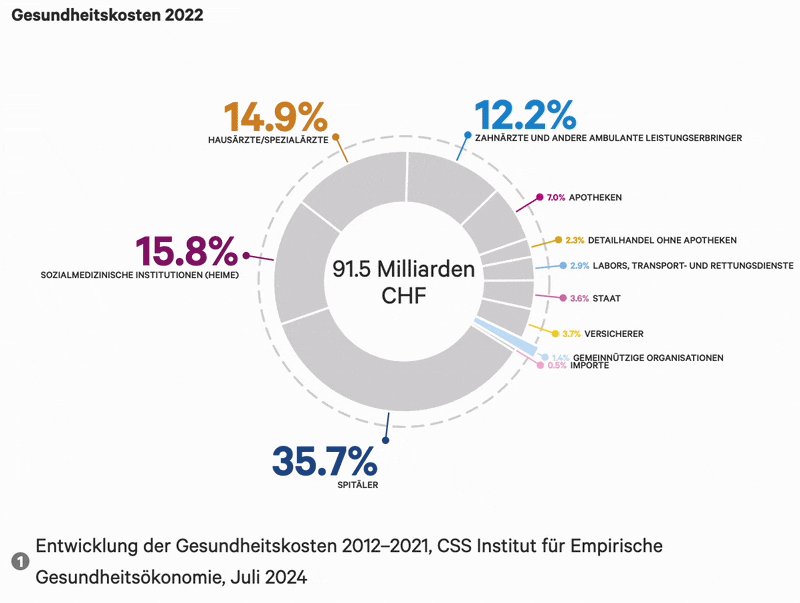
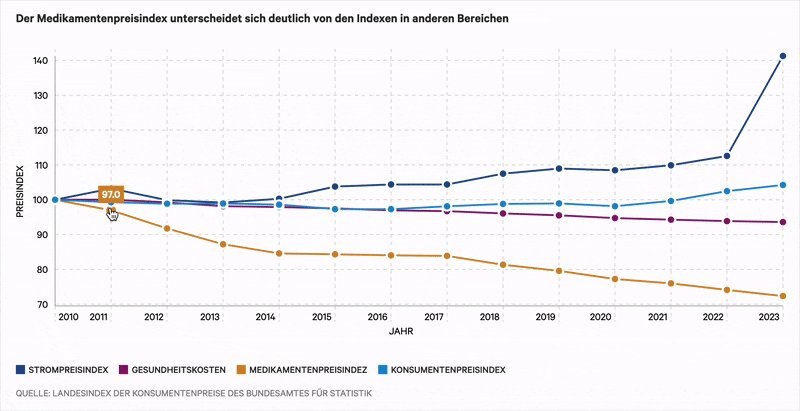
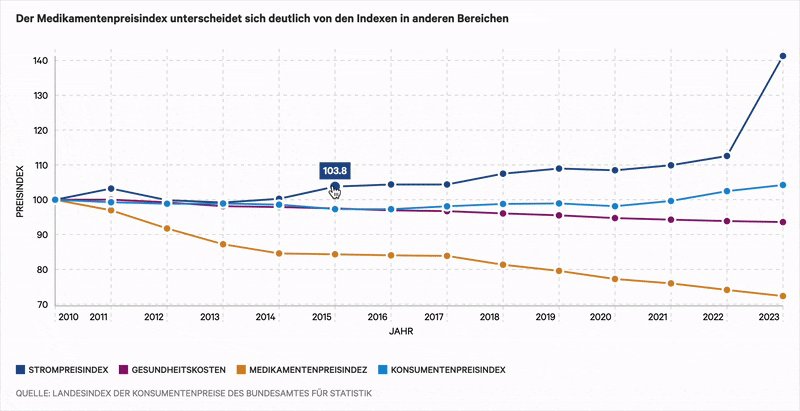
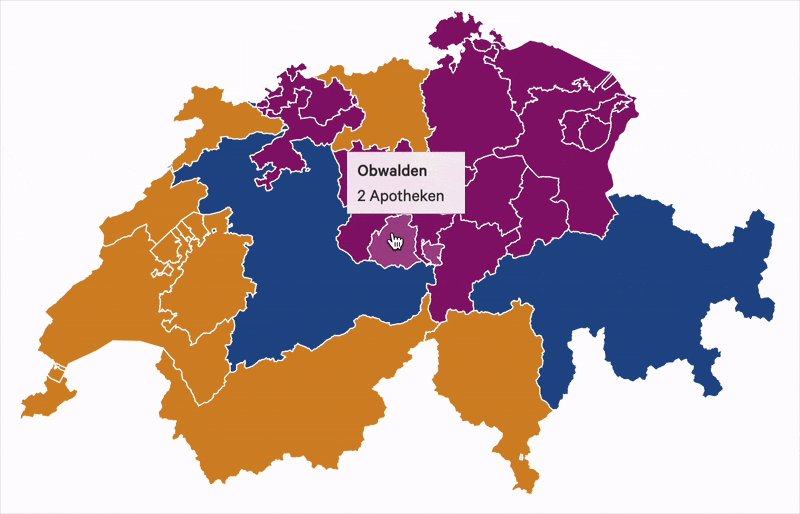
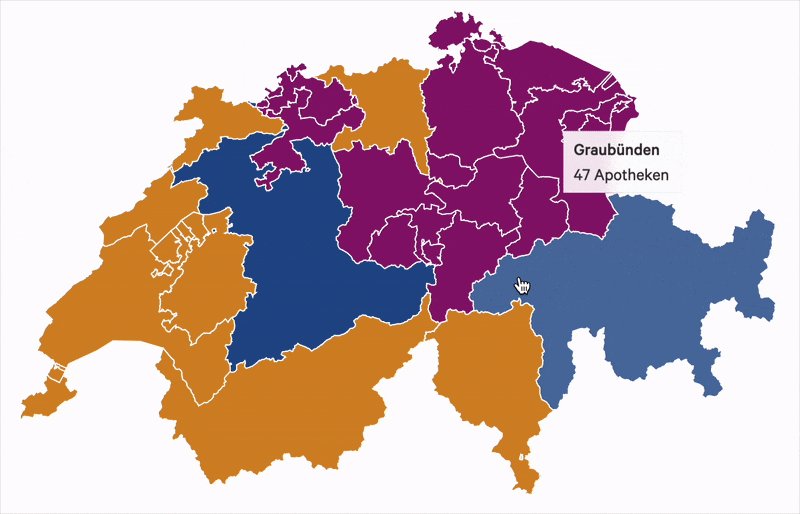
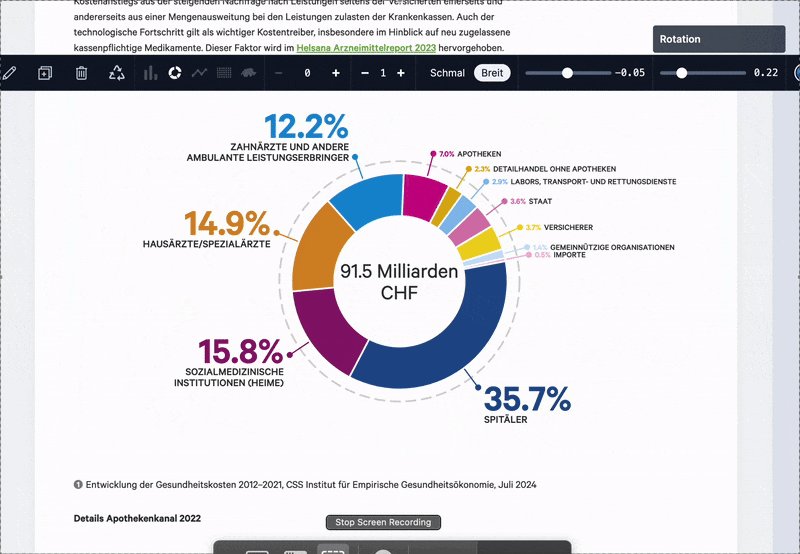
L’interface est pensée mobile first, tout en offrant une excellente expérience sur desktop. Par exemple, sur mobile, les étiquettes s’affichent au-dessus des lignes et les graphiques très larges sont navigables horizontalement. Sur ordinateur, elles sont affichées à gauche et les graphiques peuvent s’afficher en pleine largeur. Dans les diagrammes en anneaux, la taille des étiquettes s’adapte à celle des segments, rendant la lecture plus fluide.
Résultat
Tu peux découvrir Fakten & Zahlen directement sur le site de pharmaSuisse.
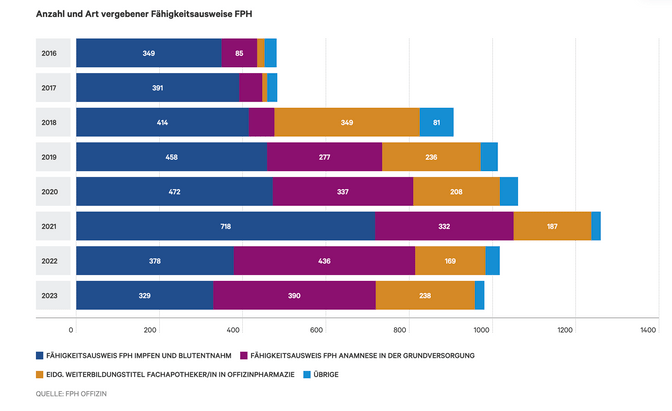
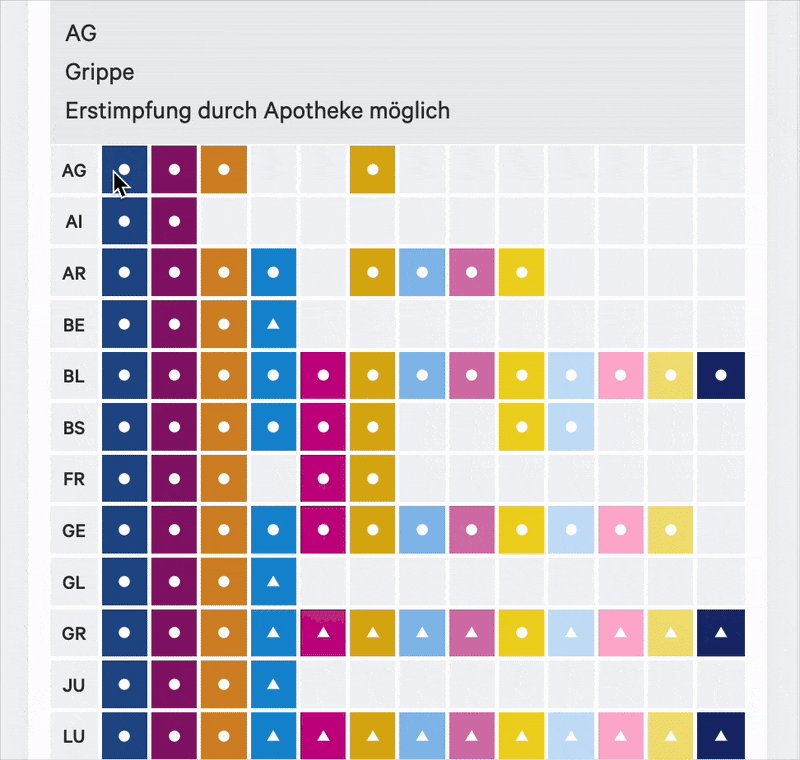
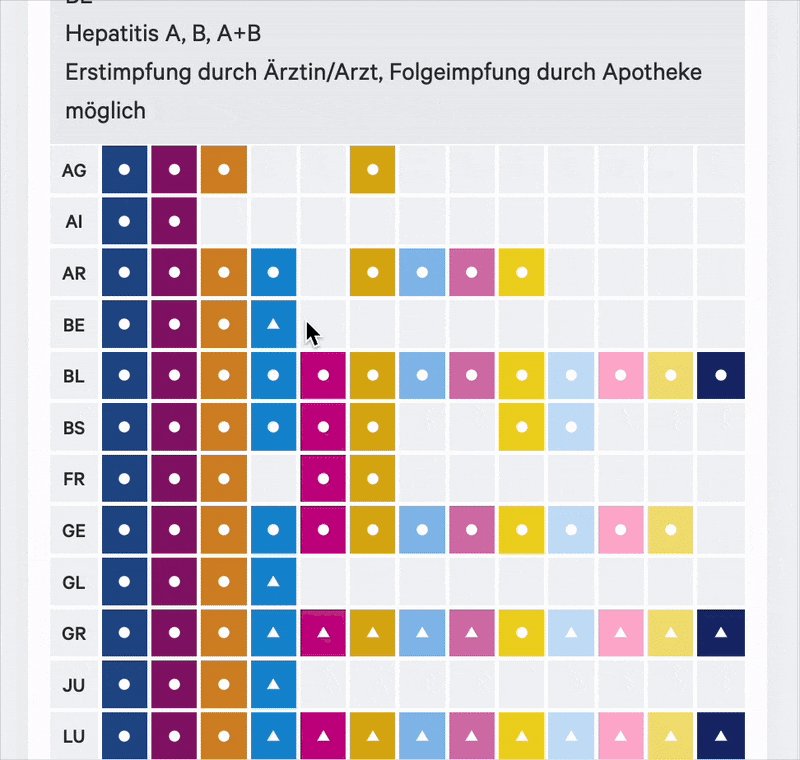
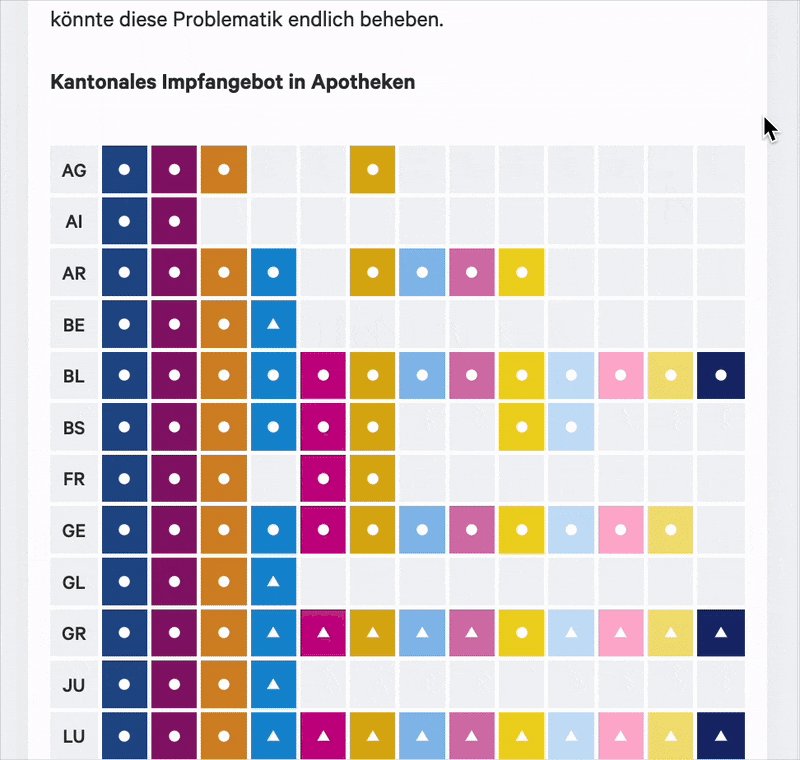
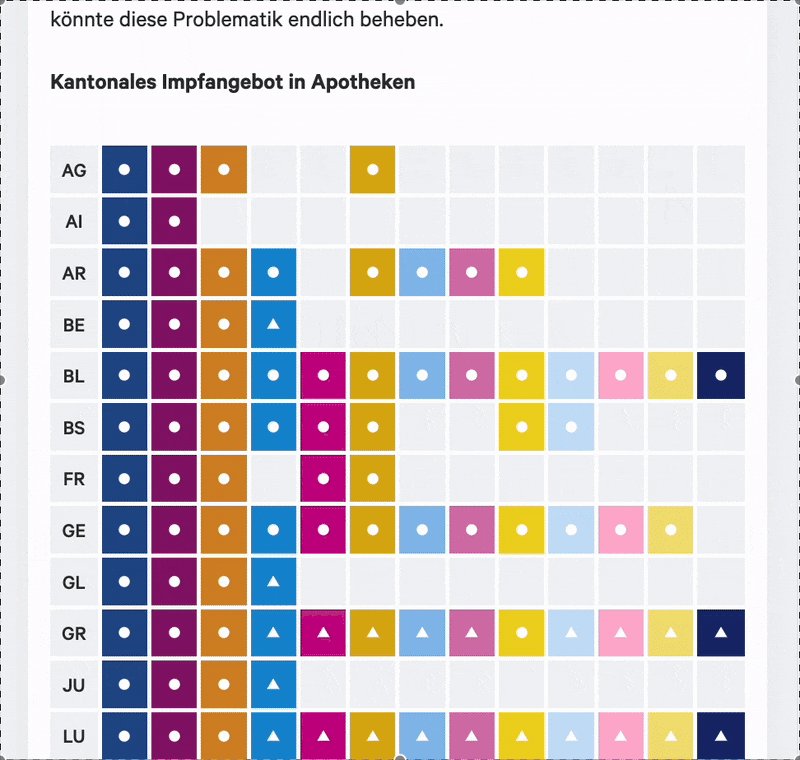
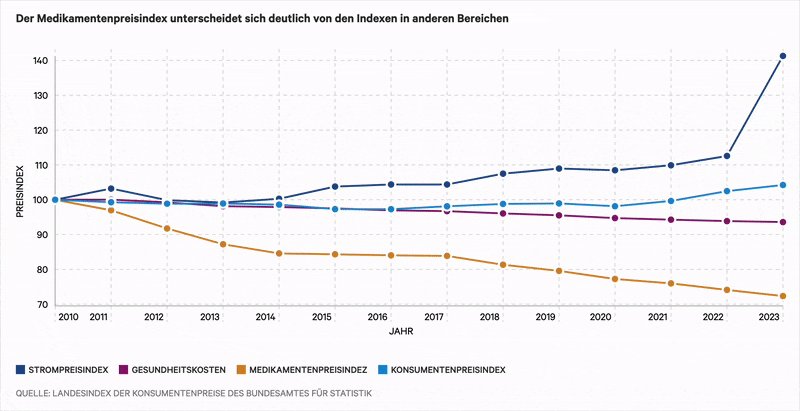
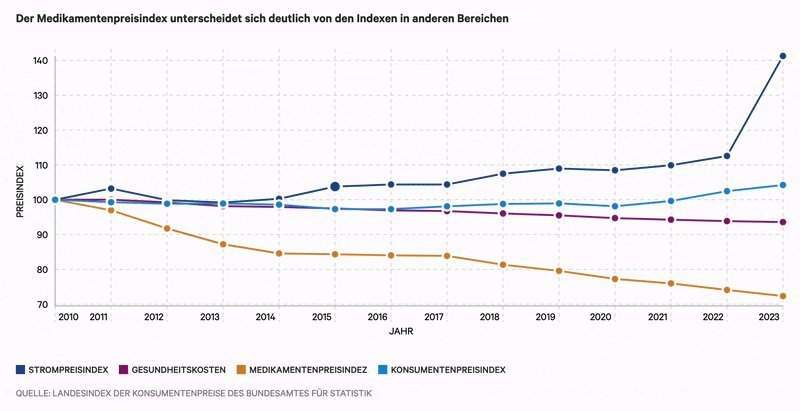
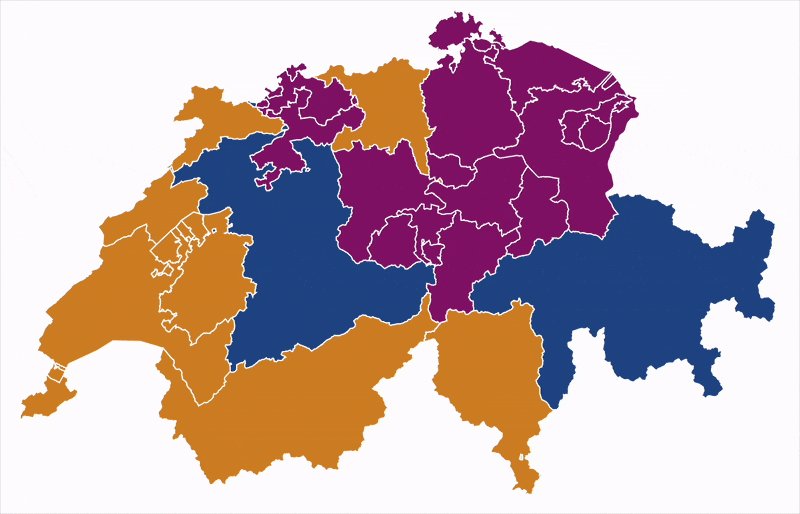
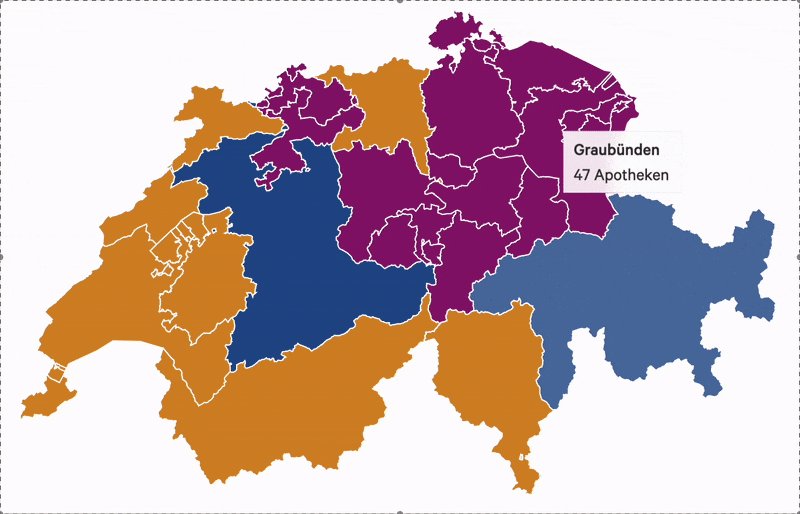
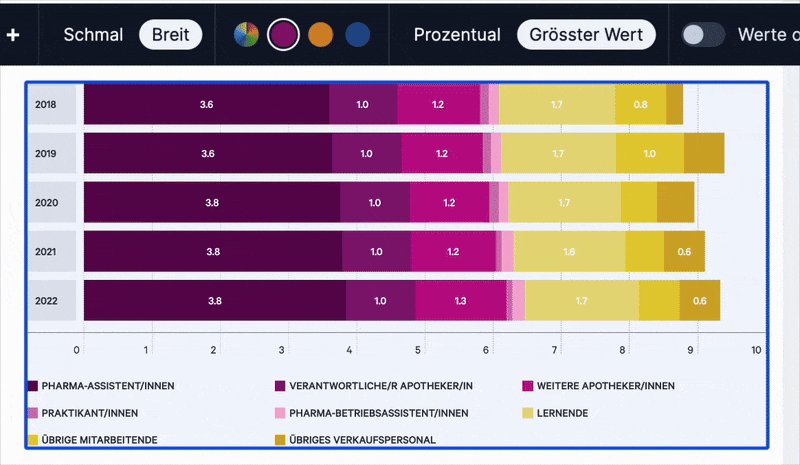
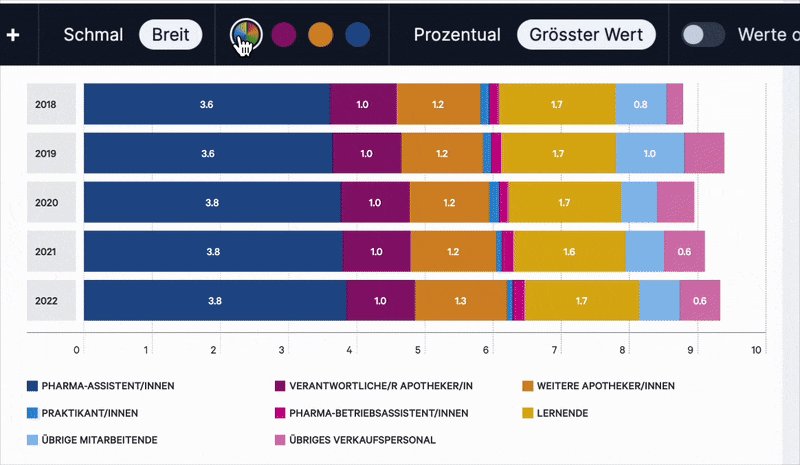
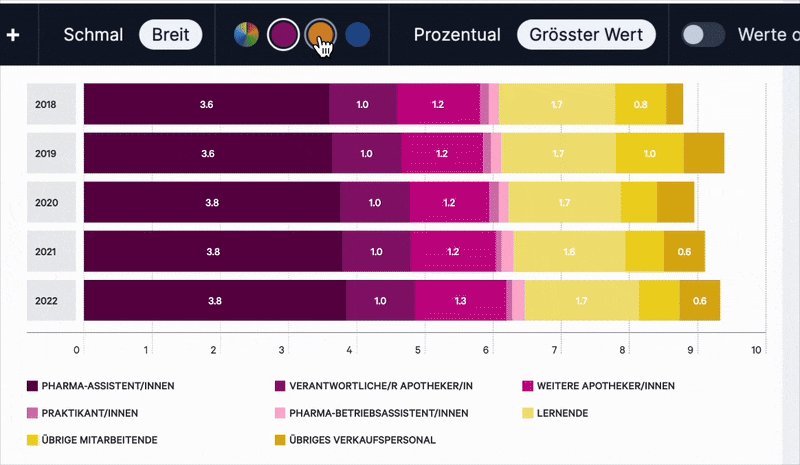
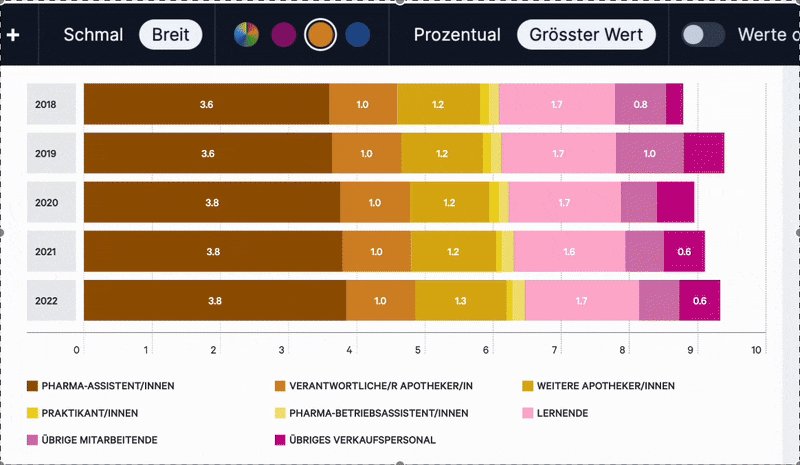
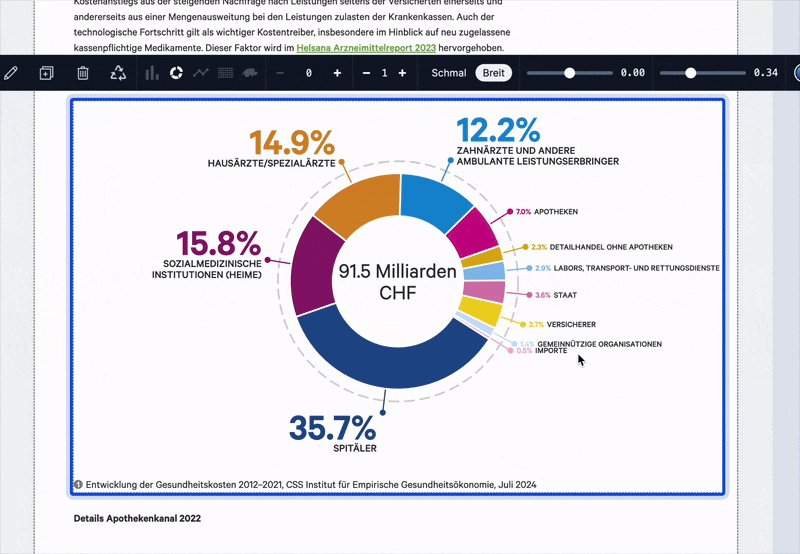
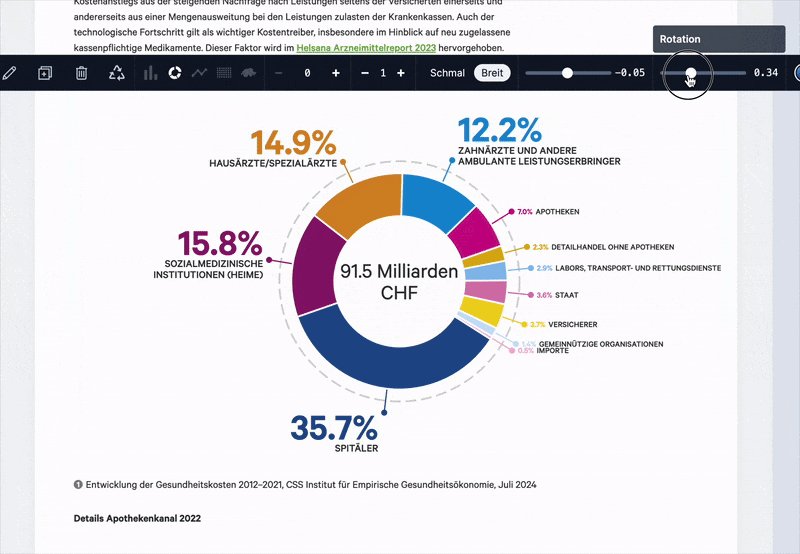
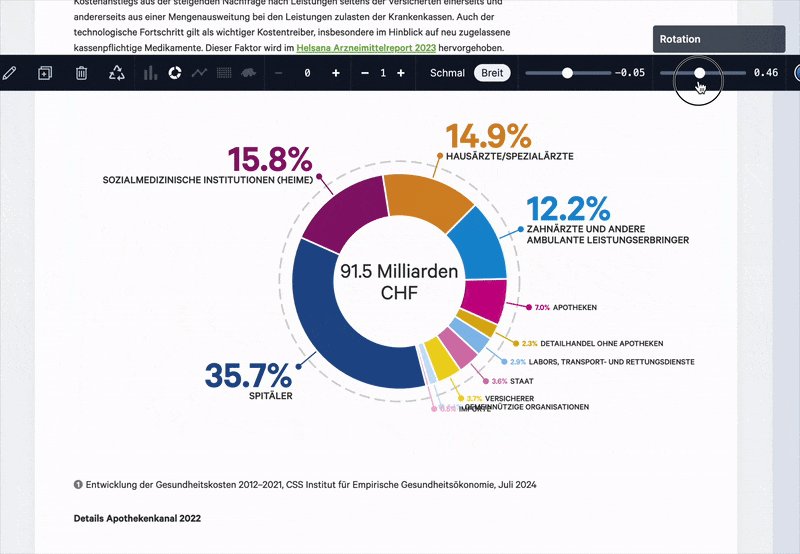
Voici quelques exemples de visualisations interactives :





Expérience éditoriale
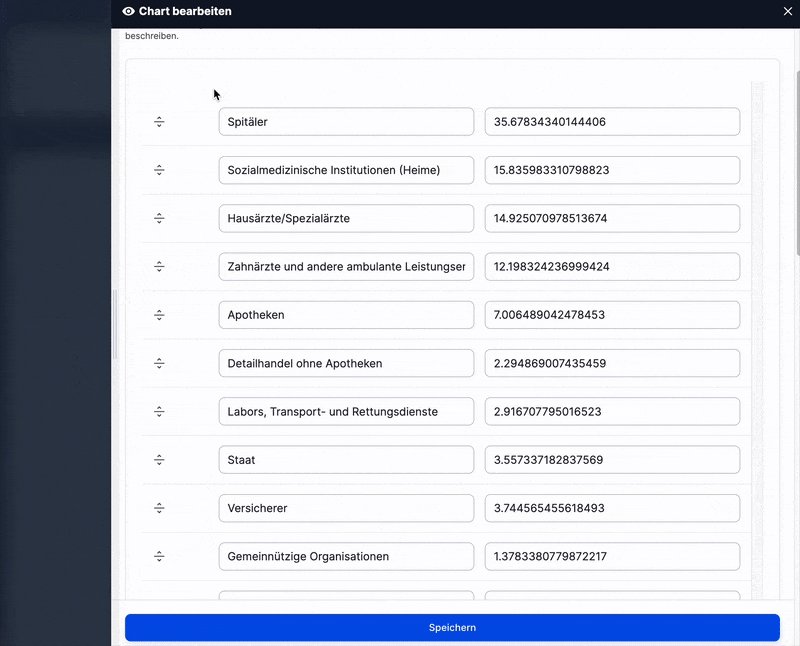
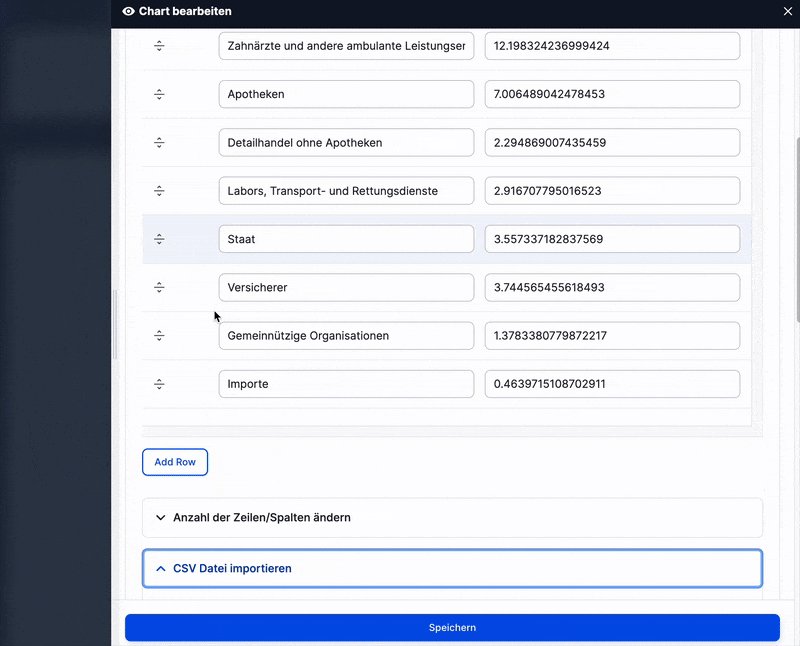
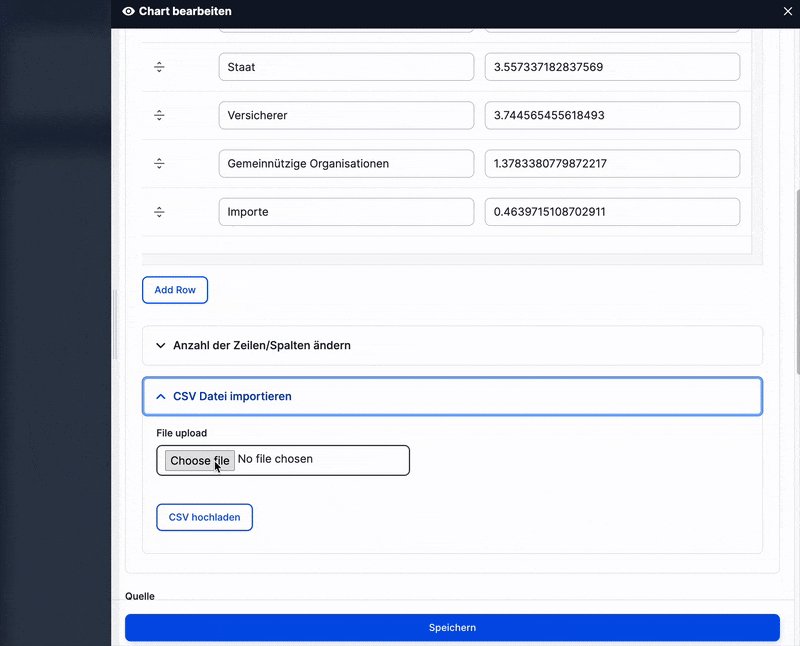
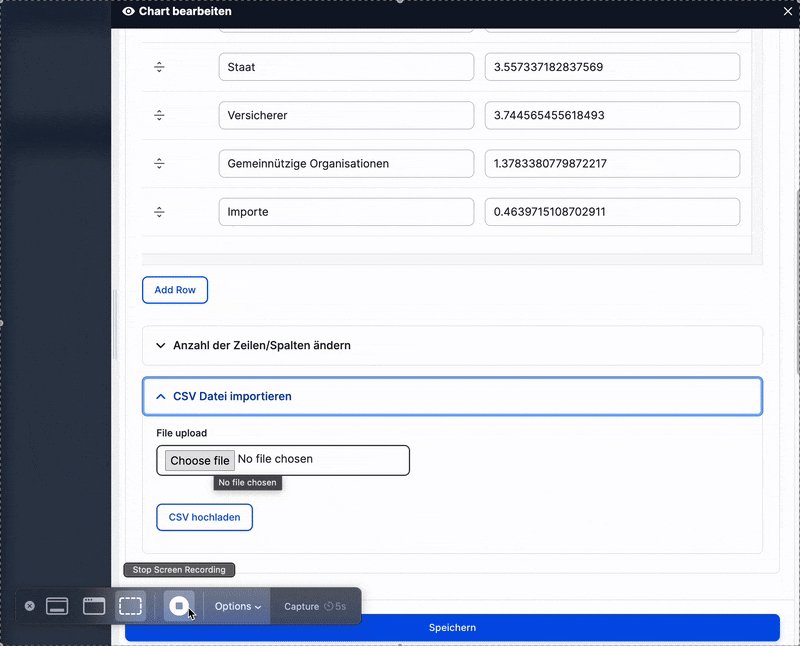
Pour faciliter la création de contenus, nous avons enrichi l’éditeur blökkli avec des fonctions de graphique. Les données structurées sont d’abord importées (par ex. en CSV), puis préparées directement dans l’éditeur. Des palettes de couleurs prédéfinies et des curseurs permettent d’ajuster facilement l’affichage.
Les graphiques peuvent aussi être exportés en PDF, avec la possibilité de forcer des sauts de page pour optimiser la mise en page.




Et après ?
Les graphiques interactifs sont désormais en ligne et mis à jour régulièrement. pharmaSuisse peut ainsi diffuser les données de manière continue via leurs canaux digitaux. La prochaine étape est déjà en cours: améliorer encore l’interactivité et la lisibilité des visualisations.
Un grand merci à pharmaSuisse pour la confiance, à Usable Brands, ainsi qu’à Jan Hug et Jens Vranckz de notre équipe. On se réjouit de continuer à faire évoluer cette solution de visualisation.

