Êtes-vous en mesure de nous proposer un service qui va au-delà du simple développement ?
Tout a commencé par un avant-projet. Le partenariat entre acrevis et Liip démarre à la fin de l’été 2019 par une mise en œuvre technique. Le courant a tout de suite très bien passé, aussi bien sur le plan technique qu’humain. La banque n’a donc pas tardé à nous demander d’organiser la refonte de l’ensemble de www.acrevis.ch. La mission ne se limitait pas à une simple mise à jour de son site web. acrevis voulait un renouveau complet qui permettrait un développement innovant continu, tant en termes de design que de technologie.
Ces exigences élevées représentaient un défi pour notre équipe développement, mais pas seulement. Au sein de l’équipe UX, les designers ainsi que les spécialistes de la stratégie de contenu et du SEO ont également planché sur cette mission. Avec trois concepts de design, Liip a su convaincre la direction de la banque, posant ainsi la première pierre du projet.

Ce que veulent les client∙e∙s
Dès le départ, il était clair que la perspective extérieure primait sur la perspective intérieure. En d’autres termes, les client∙e∙s d’acrevis étaient au centre du projet. Au gré de workshops collectifs, nous avons précisé la philosophie et la mission de la banque. La création de personas nous y a aidé, de même que la simulation et la remise en question des user journeys des client∙e∙s sur le site web d’acrevis. Nous avons également interrogé différentes parties prenantes chez acrevis afin d’intégrer dans le projet les attentes de la banque. A ce stade du projet, nous avions établi une première base de design et de structure, des wireframes jusqu’à l’architecture des informations.
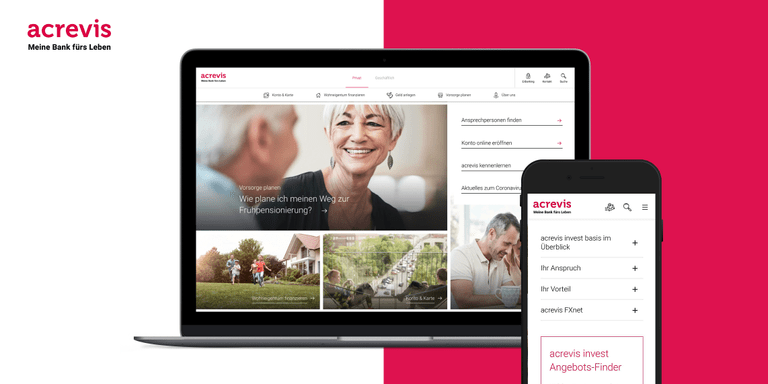
Qui dit site innovant dit aussi nouveau look. Nous avons proposé une typographie optimisée pour le web, une extension de la bibliothèque d’icônes et une utilisation pertinente des couleurs. D’un bleu pétrole assez soutenu comme couleur secondaire, nous avons opté pour des touches discrètes de rouge comme couleur primaire principale. Le recours généreux aux photos et un mélange habile de contenu statique et dynamique ont permis de rendre le site vivant. Le nouvel agencement des éléments et de subtiles micro-interactions lui donnent un aspect plus épuré.

Storytelling et univers thématiques en lieu et place de produits purement financiers
En termes de contenu, la question essentielle était : comment susciter l’intérêt des client∙e∙s d’acrevis dans le contexte plutôt complexe de la finance ? Notre réponse : avec le storytelling ! En écho au slogan « Meine Bank fürs Leben » (Ma banque pour la vie), les produits et services d’acrevis ont besoin de davantage de contexte, d’émotions et de lien avec le quotidien des client∙e∙s. Un point sur lequel tout le monde était d’accord, aussi bien nos spécialistes de la stratégie de contenu que l’équipe projet d’acrevis.
Pour chaque grand champ d’activité de la banque, à savoir particuliers et professionnels, respectivement quatre et huit univers thématiques ont ainsi été créés : Compte et carte, Financement d’achat immobilier (Financement d’entreprises), Placements d’argent, Prévoyance (Prévoyance et succession). Récits concrets, aperçus clairs des produits, interlocuteur∙trice·s personnel∙le∙s : tous ces univers se déclinent en un mélange coloré de formats. Les protagonistes des récits ont été choisis par rapport aux personas élaborés précédemment. Puis la touche finale : la microcopy, grâce à laquelle nos rédacteur∙trice·s UX trouvent la bonne formulation pour les boutons, les formulaires, les messages d’erreurs ou encore les bannières relatives aux cookies.
Une technologie de pointe pour un maximum de flexibilité aujourd’hui et demain
La mise en ligne ne sera que le coup d’envoi de nouvelles évolutions : telle était l’approche technologique de cette refonte. Traduction : la plateforme devra rester évolutive pour répondre aux exigences même les plus élevées des prochaines années. Pour ce qui est du système de gestion de contenu (CMS), le choix s’est porté sur Directus, un headless CMS qui désolidarise le backend et le frontend. Il repose sur une architecture orientée service, qui est hébergée sur le cluster OpenShift personnel d’acrevis.
C’est là que les choses se corsent : le contenu headless est relié à la structure des pages via un service de routage conçu spécialement à ces fins. Un service ElasticSearch, chargé de l’indexation textuelle des contenus et PDF via GraphQL, assure des résultats de recherche optimaux. Le site utilise par ailleurs un frontend VueJS qui permet également un rendu côté serveur. Le contenu est livré via une application Django qui fournit des endpoints GraphQL et REST. Les photos sont hébergées sur Rokka, ce qui garantit une excellente performance malgré l’importante quantité de visuels du site web.
Derrière la technologie, l’humain
Transparence, franchise et échanges réguliers ont une fois encore formé la base de ce projet. Notre collaboration étroite avec l’équipe projet d’acrevis, mais aussi avec d’autres partenaires, nous a permis d’identifier rapidement les enjeux et de trouver des solutions pertinentes. En interne, nous avons organisé un Collab-Day afin de pouvoir travailler de manière concentrée en tant qu’équipe cross-fonctionnelle et multisites. Les feedbacks et enseignements tirés au fur et à mesure de l’avancement ont vite été intégrés au projet, et le site web a progressivement pris forme. Mais qu’allaient en penser les client∙e∙s d’acrevis ?

Peu avant la mise en ligne, le projet a été soumis à l’épreuve du feu : les usability tests. De potentiel∙le∙s client∙e∙s ont testé le nouveau site dans les moindres détails, effectuant de multiples recherches et demandes spécifiques aussi bien via des ordinateurs portables que des smartphones. A quelques exceptions près, aucun changement ne s’est révélé nécessaire. Une grande satisfaction pour tous les membres de l’équipe projet ! Avec notre storytelling, notre structure claire, un design rafraîchissant et une performance technologique élevée, nous avons manifestement su répondre aux attentes des client∙e∙s.
Le nouveau site web acrevis.ch est en ligne depuis juillet 2020. Merci à toute l’équipe de projet d’acrevis pour cette super collaboration ! To be continued...
Remerciements
Nous souhaitons également remercier tous les partenaires (presque exclusivement) locaux qui ont participé au projet : JOSHMARTIN a fourni un précieux travail préparatoire dans le cadre de la conception des pages, AMMARKT s’est chargé du branding et de la conception visuelle pour acrevis et Arcmedia a aidé à l’élaboration des formulaires en ligne. Un grand merci à eux !
« Liip nous a compris dès la première minute et nous a proposé des solutions innovantes, tant en termes de concept que de design, de contenu et de technologie. »
Mona Brühlmann, Responsable générale du projet de refonte chez acrevis
« Félicitations ! Les récits sont très réussis et parlants. »
Andrea Straessle, Marketing & Communication acrevis Bank AG
« À chaque fois, c’était incroyable de voir la qualité avec laquelle les différents défis étaient relevés. La stabilité et la durabilité de la solution mise en place sont elles aussi impressionnantes. »
Michael Weder, Technical project manager for the acrevis website relaunch