Pour faciliter la transition des membres existants, l’accent a été mis sur un onboarding efficace. Une interface ERP bidirectionnelle permet un échange fluide des données entre les individus et les pharmacies membres. Cela garantit une synchronisation fiable et une base de données constamment à jour.
Le frontend décorrélé (headless) est un élément central de ce projet. Il assure performance optimale et interactivité renforcée. Grâce à cette architecture, le système reste hautement adaptable tout en favorisant la productivité des utilisateur·rice·s. Cette technologie permet une gestion efficiente des ressources, tout en conservant une interface réactive et conviviale.
CMS moderne
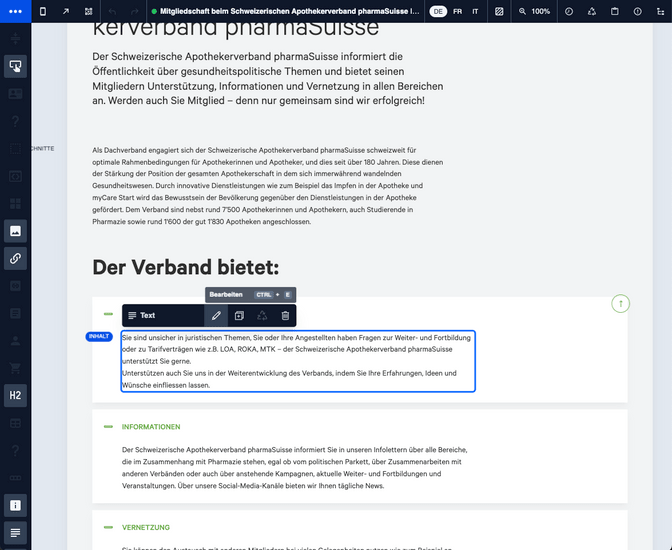
Des blocs de contenu flexibles permettent aux éditeur·rice·s de créer des landing pages attrayantes, alignées sur les processus CI/CD. L’éditeur open source blökk.li, développé comme un module Vue/Nuxt, propose une interface intuitive avec aperçu en direct.
Un générateur de formulaires intégré permet de créer des formulaires sur mesure avec des logiques avancées. On obtient ainsi des designs dynamiques, adaptés à des besoins spécifiques – pour un environnement créatif, flexible et interactif.

Accès synchronisé entre systèmes
Un paywall dédié donne accès à du contenu exclusif de haute qualité aux membres. La synchronisation des données avec l’ERP Navision via une interface garantit une base fiable pour la gestion des membres.
Les interfaces GraphQL assurent également la mise à jour en temps réel des données des pharmacies et l’échange fluide avec le système d’e-learning OpenOlat. Ces intégrations offrent aux membres comme aux exploitant·e·s d’officines un accès constant à des informations pertinentes et actualisées – renforçant ainsi l’impact de la plateforme.