Dieser Post ist ein Versuch, die Bedeutung des Designs im virtuellen Raum besser fassen und einordnen zu können. Der Begriff soll im Kontext der Entwicklung eines digitalen Produktes geschärft werden. Es ist geht um Orientierungspunkte, die es ermöglichen, das Design eines digitalen Produktes ganzheitlich zu beurteilen. Er wendet sich an alle, deren Anspruch es ist, Produkte mit gutem Design zu entwickeln.
Die inflationäre Nutzung des Begriffes Design macht es schwer diesen zu fassen. Design scheint alle Themen und Tätigkeiten des Alltags zu beschreiben. Das Schild des „Nail Designers“ um die Ecke und Sätze wie „Everyone is a Designer“ oder „Design your Life“ haben wir vor Augen und in den Ohren.
Das Internet bildet keine Ausnahme: es gibt das Webdesign, das Interaktionsdesign, das User Experience Design, das Visual Design und das Business Design. Ausserdem die Methoden des Design Thinkings und des User Centered Designs und das Responsive Design als eine Art der technischen Umsetzung.
Thesen des guten Designs
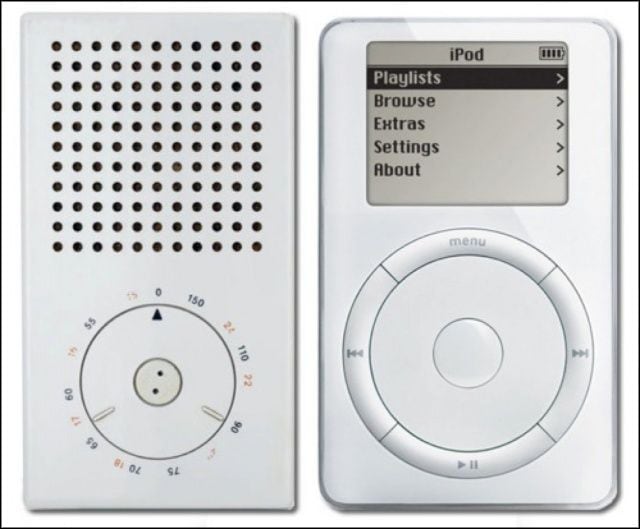
Möchte man sich dem Thema digitales Design nähern, sind die „zehn Thesen des guten Designs” __von Dieter Rams gültig und ein guter Ausgangspunkt. (Dieter Rams war Designer bei Braun. Es heisst sein Design hat „damals“ Jon Ive von Apple inspiriert….)

Ein weiterer Grundsatz von Rams, der nicht nur auf die physische, sondern auch die digitale Produktwelt anwendbar und gutem Design inhärent ist, ist folgender: „Gutes Design befindet sich in ständiger Weiterentwicklung – genau wie Technologie und Kultur.“
Die Begriffe Design, Technologie und Kultur müssen gemeinsam gedacht werden. Der Grundsatz der stetigen Entwicklung und des gegenseitigen Einflusses ist Grundbedingung soll ein Design gelingen. Und ein weiterer Punkt ist: Design beschränkt sich nicht auf die Oberflächengestaltung.
Die Thesen sind nicht in ihrer ursprünglichen Reihenfolge. Ich habe sie für meine Zwecke zusammengefasst und den Punkt „Gutes Design ist umweltfreundlich“ **** weggelassen.
1 Gutes Design ist innovativ
„Wir möchten innovativ sein oder ein innovatives Produkt haben“, ist eine Forderung, die häufig sowohl Kundenwunsch als auch Anspruch des Entwicklungsteams bei Projektstart widerspiegelt.
Die Schwierigkeit dabei ist: Wie kann ich etwas Innovatives schaffen? Ich schlage vor, innovativ mit „etwas Neuem“ zu ersetzen. Das nimmt dem Begriff seine Gewaltigkeit. Etwas Neues nimmt den Anspruch des „Noch-nie-dagewesen-Seins“. Es erlaubt die Übertragung etwas Bestehenden in einen neuen Kontext oder in eine neuen Branche als innovativ zu betrachten. D.h. die Anwendung einer neuen Technologie, die Digitalisierung eines Prozesses oder einer Geschäftsidee ist jeweils neu und innovativ in entsprechendem Kontext und Projektumfeld. Der erste Schritt in einem Projekt ist herauszuarbeiten, was das Neue im Projekt ist.
So überlegt, ist Innovation gut greif- und fassbar: Man kann sich über Existierendes, an das Neue herantasten: ein Blueprint der eigenen (Unternehmens-) Aktivitäten stellt das Bekannte dar. Entwicklungstendenzen am Markt, aufkommende Trends in der Branche oder Verschiebungen in diesen Sphären repräsentieren das mögliche Neue. Aber auch die Beobachtungen und Befragung von Nutzern, das Eintauchen in ihre Lebenswelten kann neue Ideen und Ansätze offenbaren.
Gutes Design bezieht sich zunächst auf strategische Überlegungen, konzeptionelle Grundgedanken oder technologisches Setup. Die visuelle Umsetzung unterstreicht und verstärkt den innovativen Charakter.
2 Gutes Design macht ein Produkt brauchbar
Dieser Grundsatz ist bei einem digitalen Produkt Voraussetzung. Das Produkt muss brauchbar und einfach nutzbar sein, sonst hat es keine Daseinsberechtigung. Brauchbarkeit bedeutet, dass ein Produkt die Bedürfnisse der Nutzer bedient und er dieses einfach und intuitiv nutzen kann. Somit ist das nutzerzentrierte Vorgehen, das User Centered Design relevant, um Bedürfnisse, Nutzungsgewohnheiten und Wissensstand der User offen zu legen und das Produkt entlang dieser zu gestalten.
Brauchbarkeit muss auch im Hinblick auf existierende Ausgabegeräte differenziert werden. Die Frage, die sich hier stellt, ist folgende: Wird das Produkt ausschliesslich am Desktop genutzt oder spielen mobile Endgeräte wie Tablet und Mobiltelefon eine Rolle? Der Ansatz des Responsive Design als eine Lösungsmöglichkeit stellt sicher, dass ein digitales Produkt auf unterschiedlichen Ausgabegeräten (Desktop, Tablet, Mobile) gleichermassen nutz- und bedienbar ist.
3 Gutes Design ist ästhetisch | 4 Gutes Design ist ehrlich.
Ästhetisch beschreibt das visuelle Erscheinungsbild eines Produktes. Auch bei der Gestaltung im Internet gelten Gestaltungsregeln in Bezug auf Schriften, Farben und Proportionen. Zu kleine Schrift ist nicht lesbar, eine zu grelle Farbwahl unangenehm fürs Auge – um zwei einfache Grundsätze zu nennen.
Das übergeordnete Ziel ist, eine dem Unternehmen oder Anbieter angemessene visuelle Umsetzung zu schaffen, die dessen Werte und Grundsätze mediengerecht umsetzt. Die Darstellung und Präsentation der Inhalte, die als passend und State of the Art gelten, ist stark vom Stand der Technik und mit dieser verbundenen visuellen Trends abhängig.
Ehrlich bezieht sich auf die Inhalte, die einen authentischen Dialog zwischen User und Absender ermöglichen. Funktionalitäten, Prozesse und Abläufe müssen transparent gestaltet werden. D.h. der Dialog mit dem User ist offen, ehrlich und vertrauensbildend.
5 Gutes Design macht ein Produkt verständlich.
Verständlich bezieht sich auf die Usability, die Nutzbarkeit eines Produktes. Die Informationsarchitektur, Prozessdefinitionen und das Interaktionsdesign müssen selbsterklärend funktionieren. Die Grundsätze der Dialoggestaltung können herangezogen werden, um zu überprüfen, ob der Nutzer ein Produkt versteht oder nicht. Oberstes Ziel ist eine intuitive Nutzung des Produkts und absolute Transparenz von Prozessen, Funktionalitäten und deren Bedeutung. Der Nutzer muss jederzeit die Kontrolle über sein Tun haben.
6 Gutes Design ist konsequent bis ins letzte Detail.
Damit ein Produkt verständlich ist, muss das Design, im Sinne des visuellen Designs und des Interaktionsdesigns konsequent gestaltet sein. D.h. um Verständlichkeit zu schaffen, werden Design Patterns definiert werden: Auszeichnungen sind einheitlich gestaltet und ähnliche Inhalte oder Inhaltseinheiten im gleichen Stil präsentiert. Gleiches gilt für unterschiedliche Angebote eines Unternehmens. Gleichgültig ob BtoB oder BtoC, das visuelle Design soll Wiedererkennbarkeit und einfache Orientierung sicherstellen.
7 Gutes Design ist unaufdringlich | 8 Gutes Design ist so wenig Design wie möglich.
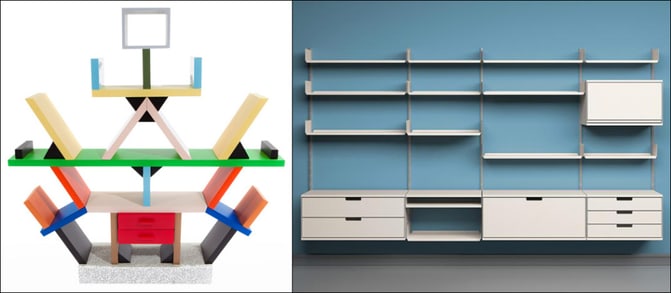
Diese These lässt sich mit Louis Sullivans „Form follows function“, erklären: das Design richtet sich nach den Funktionen und Prozessen und unterstützt diese optimal. Es ordnet sich unter, unterstreicht und unterstützt. Dies bedeutet nicht, dass es unbedeutend oder vernachlässigbar ist. Um diesen Gedanken bildlich zu illustrieren: das visuelle Design hat nicht die „Form“ eines Sotsass Regals (hier gibt es Ausnahmen! Denken wir bspw. an Spiele), sondern eines Rams Regals.

Sottsass‘ Carlton bookcase, 1981, Rams Regalsystem „606“, 1960
Dem Zitat von Sullivan fehlt der Hinweis auf den Nutzer und seine Bedürfnisse. Daher schlage ich folgende Erweiterung vor: „Form follows function follows needs.“ Die visuelle Gestaltung soll den Nutzer unterstützen und intuitiv leiten. Dies bedeutet, dass dessen Bedürfnisse und Fähigkeiten bekannt sind und berücksichtigt werden.
9 Gutes Design ist langlebig.
Das Prinzip der Langlebigkeit ist nicht in Jahrzehnten zu denken, sondern in Form von Ausbau- und Entwicklungsfähigkeit. Ausbauphasen sind sowohl auf technischer Ebene als auch konzeptionell in Funktionen gedacht möglich. Sie zahlen in die Produkt- oder Digitalstrategie eines Unternehmens ein. Daher ist es vor jedem Projekt sinnvoll zu definieren, welche Bedeutung das Produkt im Bezug auf definierte Ziele und die digitale Strategie hat. Wie das Zusammenspiel mit anderen Touchpoints zum Nutzer funktioniert und wie es sich über Zeit entwickeln wird oder könnte.
Gute Massnahmen, um eine gezielte Weiterentwicklung zu ermöglichen, sind das Sammeln von Daten oder das Testen mit Nutzern. So wird deutlich, ob die Bedürfnisse der Nutzer optimal bedient werden.
Gutes Design im virtuellen Raum
Design ist das Erkennen des Kontextes & die richtige Interpretation
Diese Ausführungen in Anlehnung an die Thesen von Dieter Rams machen deutlich, dass das Design eines digitalen Produktes vielschichtig und vor allem strategisch ist. Dies machen die Punkte „Gutes Design ist innovativ“ und „Gutes Design ist langlebig“ deutlich:
Altes und Neues muss erkannt und in den Projektkontext gesetzt werden. Aus unternehmerischer Sicht bedeutet dies: Positionierung und Ausrichtung eines Unternehmens/Produktes, Wettbewerb und mögliche Branchen-Verschiebungen müssen bekannt sein, um etwas Neues zu fassen und formulieren zu können. Technologie, kulturelles und unternehmerisches Umfeld sind die entscheidenden Einflussfaktoren, die eine Produktentwicklung beeinflussen.
Ist das Neue greifbar, Ziele gesetzt und die Strategie formuliert, münden die Erkenntnisse in passende digitale Prozesse und Funktionen. Diese sind brauchbar, ästhetisch, ehrlich, verständlich, konsequent und unaufdringlich. Nach dem Launch des Produktes gilt es, Ziele und Nutzerbedürfnisse im Auge zu behalten, um sicherzustellen, dass es diese auch nach dem Launch zuverlässig bedient.

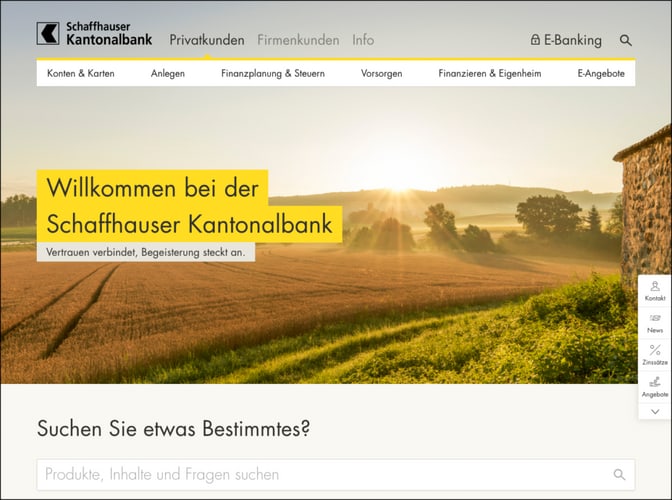
Schaffhauser Kantonalbank, Der Nutzer im Zentrum
Betrachtet man Design ganzheitlich – ich hoffe dies wurde deutlich – ist gutes Design nicht die Aufgabe des Designers sondern eines interdisziplinären Teams. Dieses setzt sich bspw. aus Strategen, Ökonomen, User Experience Designern, Interaktionsdesignern, visuellen Designern, Frontenddesignern und Entwicklern zusammen, die eng mit dem Kunden, den Branchenexperten, und zukünftigen Nutzern zusammenarbeiten.
Business Strategy und User Experience sind zwei Seiten einer Medaille und spiegeln sich ineinander. Sie werden technisch interpretiert, als Prozesse und Funktionen konzipiert und visuell gestaltet.
Betrachtungen und Erkenntnisse aus allen Bereichen sind die Grundlage, damit das Design eines Produkts gut wird: Es dem Leitsatz „Gutes Design ist innovativ“ gerecht werden kann. Daher gilt für Projektteams tatsächlich der Grundsatz, den ich im Alltag so nicht unterschreiben möchte: „Everybody is a designer“.
